An important question that the owner of a company must answer before beginning to implement a project is “What technologies should I choose.” The efficiency and success of any startup depends on the use of the appropriate solution. Note that there are no bad or good stacks. Each has its own pros and cons, described by characteristics and directions. So a choice must be made mainly based on the goals and features of the particular project.
What Is a Tech Stack For Web Development
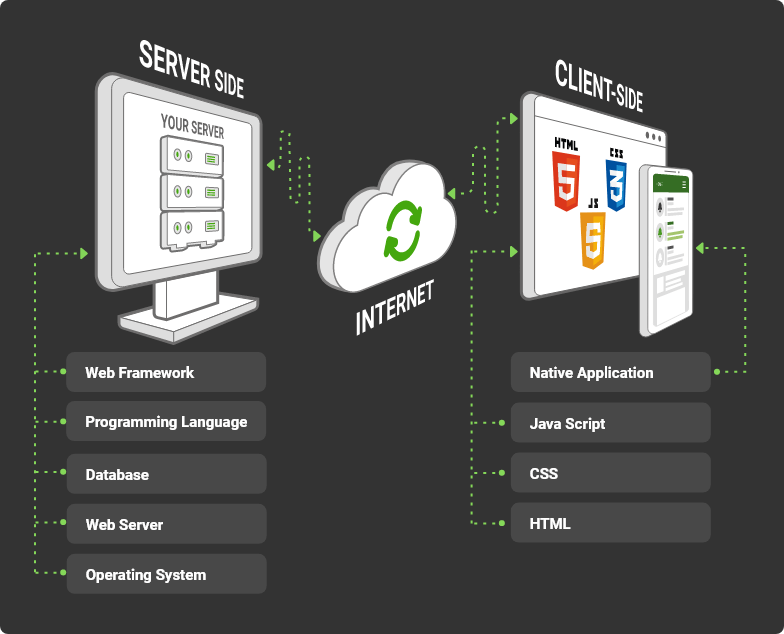
Taken in its most basic terms, a tech stack is a mix of software development languages, components, tools, and modules. All online platforms have a backend and frontend. The frontend covers everything that the user sees and interacts with. It is also known as client-side programming. In essence, this is a design, page layout, animation, etc. The backend or server-side is the logic of software. Simply put, this is all that the user does not see. For example, a site search is part of the backend, but the 'Search' button is frontend. Both of these components are interrelated and complement each other.

This is a technology stack architecture for the mobile application
All online apps work in the same way. The frontend sends a user request to the backend, which processes it. Next, the server-side produces a result that is displayed using the frontend tools. Due to its peculiarity, the server-side cannot be written with the programming languages that are used for the client-side and vice versa. Each of the programming languages has its own particular qualities. So when building any web application, it comes down to choosing the tech stack. And it should meet the objectives of the project.
Front-End Programming
The client-side can be represented by several technologies at once, combined into a stack. There are various front-end languages in modern programming that are variations of the basic tools or add-ons for libraries. But the main ones used to develop most projects are as follows:
Hypertext Markup Language or HTML / HTML5 - This is a tool for a page layout, which allows you to build tables, format them, or create a design for texts and other elements.
Cascading Style Sheets or CSS - This is a technology for managing page style. It’s possible to create a site using HTML only, but then its structure will be very complex. CSS is aimed to simplify this. For example, you want to make the same buttons on different pages of the site. Using only HTML, the developer will need to create the same button code for each page. Using CSS, it is enough to make just one template for the button. Thanks to CSS, the page code becomes less voluminous.
JavaScript - this is what allows programmers to create dynamically updated content. For example, the site has a gray “Next” button. But when you hover over it, it turns red. This is exactly what the JS executes.
AJAX - This is a web development method that allows the system to process requests for the server without reloading the page. When you write something in the Google search box, you can see a drop-down list with various choices. This is due to the use of ajax.
The above list of technologies is a basic set for creating a reliable client-side component. Developers on-demand should work with all these tools. However, there are also additional frameworks that bring software to a whole new level of quality. Namely:
Angular - This is a popular JavaScript framework. Angular js developers use advanced tools and templates, which greatly simplifies the development and testing process. The framework works fine on various devices, which means that your site will display equally well in desktop and mobile versions.
React - This is another JavaScript framework. It provides simple and readable code. For example, a new member of a team will study a code much faster if it is written in React. Note that React and Angular are not competitors. The second framework provides more advanced features for the development process.
Vue.js - Due to its lightweight, this framework is great for developing heavy applications. It empowers the user to achieve faster performance. This framework can easily integrate with other libraries and tools to enable Vue js developers to create a sophisticated user interface.
Back-End Programming
Backend development is more difficult compared to client-side. It includes 3 main stages. First, the developer must write the logic’s source code. They use one programming language or its frameworks. Big projects may contain a combination of backend languages. The most common ones used to build web & mobile applications include:
Java - This is a relatively popular language for online and desktop software development.
Python - This is a fast and secure programming language for web apps. Django is the most popular framework.
PHP - This is a fairly simple server-side scripting language.
Ruby - This is an object-oriented programming language for general purposes.
C# - This is a good language to build any type of web app.
Node.js - This is a platform language that turns Javascript into a server-side language or environment. Uber, eBay, and Netflix use it.
The next step is setting up the database. All site information (accounts, products, content, and so on) will be stored in it. Databases are divided into relational and non-relational. A relational database consists of data in related tables. Non-relational do not use tables; information is stored as simple “key-value” pairs. Most popular DBs include:
MySQL (relational)
PostgreSQL (relational)
MongoDB (non-relational)
Oracle (relational)
Amazon RDS (relational)
The last step is choosing the server on which the request processing will take place. Nginx, Apache, and AWS are commonly used for web development.
As you can see, there are many modern technologies, and all of them meet specific needs. Therefore, the choice of tech stack for a web app is an essential process. It largely affects the quality and productivity of the project.
Full Stack Development
Decades ago, developers were divided into different camps. Some were experienced only in the front end, while others only worked with backend programming languages or set up servers. In this case, at least a few people were needed to build different parts of the project. But the advancement of the IT industry has brought significant changes. Now one developer can be experienced in both the server side and the client side at the same time. Those who can combine different tech tools in their work are called full-stack developers, meaning that one person can perform a custom web development.
Additionally, various full stacks of technologies have also appeared. They rely on different components at the same time. This set of programming languages can be used for frontend & backend, databases, and servers.
Want to choose the best stack for web development? Get advice from a seasoned pro software development team.
Contact UsBest Technology Stacks For Web Development
The world of information technology is changing rapidly. New libraries and frameworks appear almost daily. But with stacks it is the opposite situation. Time-tested technologies are used to develop successful projects. Here's what you need to know when choosing a tech stack.
LAMP
LAMP is an acronym for Linux (operation system), Apache, MySQL, and PHP. This stack allows variations and modifications and is popular due to its high performance. It can be used for both Windows and macOS. In addition, it provides an open-source code, which makes LAMP completely free. The disadvantage of such stack technology is that it is difficult to learn. The developer needs to know several unrelated programming languages and have an excellent understanding of Linux.
Python-Django
This is a powerful and efficient technology stack for web applications. In this case, Python is the programming language, and Django is its framework. Very often it is used with MySQL and/or Javascript & Apache. Python is one of the most popular programming languages, so it has a huge community around the world, advanced libraries, and solid protection tools against hacker attacks. It provides reliable support for developers. As for the flaws, the developer must have in-depth knowledge of Python development to use this stack.
MEAN
This stack includes MongoDB, Express.js (backend framework), Angular and Node.js (web server environment). The peculiarity of this technology is that it is based on JavaScript. And this is what makes this framework easy to learn and use. This stack also features high performance and flexibility. But due to the fact that this is a relatively new model, its community is not very developed yet. So, developers who use MEAN have less support from web information resources.
MERN
This stack consists of MongoDB, Express, React and Node.js. By and large, this is another JavaScript-based stack. And all its differences in comparison with MEAN are reduced to the use of either Angular or React.
Ruby on Rails
This stack comes with an SQLite database and an RNR framework. Many startups use these technologies, as they are very quick for project development. But Ruby is more difficult to learn. Also, if you compare it with Django development, then RNR has fewer built-in tools to protect against hacker attacks.
Spring
This is a framework that uses Java technology. It easily allows for the connection of the various components of the system, using dependencies. On the other hand, this can also be a significant minus. Since the incorrect connection of dependencies will lead to application failure.
.NET
С# programming language is the basis of this stack. It also combines with many technologies using open source code, making it great for developing small projects.
Meteor
This is a relatively new model that also works with JavaScript. It is very easy to use, therefore Meteor is friendly for entry-level developers.
Note that there are no clear frames for use in the technology package. The various components of the stack can be replaced with more efficient ones if necessary. Moreover, depending on the goals and scope of the projects, different modifications can be used. Namely, one server - one database, two servers - one database, several servers - several databases.
At KeyUA, we apply web technology stacks that meet all the needs and goals of clients' businesses.
Contact UsHow to Choose the Right Web Technology Stack
When choosing a technology stack for startups, you need to focus on the features of the project. For example, an application for medical purposes should have a high level of data protection. A project for posting photos should be based on a large database and process requests at a high speed. Accordingly, we have compiled a list of the main factors that you need to focus on when selecting the correct technologies.
Size of the Project
You must always take into account the number of components that must be involved in the system. Conventionally, projects can be divided into 3 types.
Low-size projects. In many cases, these are either just information pages or web sites with minimal functionality. They can be customized using various online designers. But, this is not a good idea. After all, online platforms for website self-development provide a limited set of tools. Your site will look like thousands of others created using these resources. It is also worth considering that the builders give a low level of protection, which puts your site at risk of hacker attacks. So, it is best to seek the help of a professional developer who will select the necessary stack. For example, based on JavaScript.
Medium-size projects. Such solutions require more complex logic on the backend side. Examples of these web applications are an online marketplace, financial and corporate applications, etc. Various frameworks and modules are used to build such systems. And a suitable stack could be Python-Django.
Large-size projects. These applications include many built-in functions, their own analytics tools, high search speed, integration with various components, etc. It could be social networks or global online markets. Therefore, the stack for the implementation of such projects should provide high productivity and system reliability. Python-Django and Ruby on Rails are good options.
Time to market (TTM)
When developing startups, time to market is extremely important. The quicker you can launch a project, the better. Since it is a huge advantage to get ahead of the competition. Another nuance is the time required for the development. The less time is needed, the cheaper the project will be. Therefore, the stack should be based on the speed of task execution. MEAN, Django, RNR, and PHP are great for fast project delivery.
Cost of Development
Lots of web technology stacks are open source tools, which means they can be used for free. The entire cost of the project comes down to the compensation of a developer. Most software engineers work on an hourly basis. Their rate depends on the region and experience. But on average, the prices are as follows:
North America - $150/h
Western and Northern Europe - $60/h
The Baltic States - $30/h
Ukraine - $25/h
South America - $15/h
Asia - $10/h
The cost of the project = Developer's hourly rate X Number of hours worked.
The low price may be attractive, but it contains many pitfalls and risks, such as delays or poor-quality code. The perfect solution is to pick and partner with proven providers who possess a quality portfolio.
Since 2008, KeyUA has been delivering reliable software for businesses of all sizes.
Create a ProjectScalability
When choosing a technology stack for a web application, consider the scalability of the project. Using the wrong technology during the design phase will lead to low productivity and a need to re-do the application from scratch. Scalability is the ability to increase the computing power of a web site or computer system (in particular, their ability to perform more operations or transactions over a given period of time) by installing more processors or replacing them with more powerful ones. There are two types of scalability - horizontal and vertical. Vertical means you get one very powerful server for your system. And horizontal is when you use several less powerful servers. Stacks based on JavaScript, Python or Ruby have excellent scalability.
Safety and Security
There are various hacker attacks that any website can face. Someone can introduce extraneous advertising into your pages or even steal information from a database. Any project should be well protected, especially if it has a built-in payment system. And here again, we need to pay attention to Python. This programming language has many robust built-in templates that protect against a large number of attacks. Ruby also has built-in protection tools. However, its developers recommend implementing third-party solutions, which suggests that this language is more vulnerable. The Python-Django web application tech stack is an excellent solution for creating secure online products.
Things to Avoid When Choosing a Technology Stack for a Web App
There are several important aspects that can have a negative impact on the choice of a stack for your startup. We have compiled a list of things to avoid if you want to build a successful project.
Modern trends. It is important to be aware of changes in technological trends and which stacks have gained popularity. But, these solutions may not always satisfy the needs of your project. Before choosing a technology, you should make sure that it fits all the features of your startup.
Competitor’s preferences. Any successful business should know its competitors well. But this does not mean that you need to copy their technology. You and your competitors may have the same goals, but different implementation. Thus, one stack can perfectly cope with all the tasks of competitors, while not meeting the features of your business.
Online suggestions. You can find stacks' reviews on various forums, like Fans of Ruby, Python, Lamps, etc., each giving many reasons why their favorite technology is the best. But this is far from the most plausible source and is based on subjective judgments. If you cannot make a choice, seek help from a reliable software development company that will select an appropriate stack to meet the needs of your project and implement it in a quality manner.
Previous experience. If you already have experience in implementing projects, this does not mean that the previously used technologies will satisfy the needs of the next startup.
Examples of Successful Web Projects
Let us look at real-life examples of well-known companies to see what technologies they use. Please note that this information is intended for a clearer understanding of the use of stacks, but does not mean that these technologies will be the most optimal for building your project.

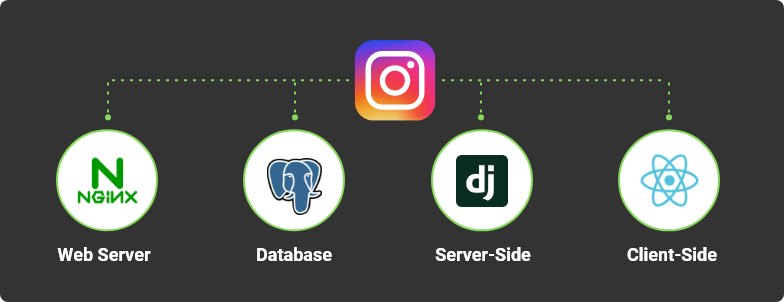
Released in 2006, this social network has become one of the most popular web applications with more than 1.1 billion users. The app was created by Kevin Systrom and Mike Krieger and was originally called Burbn. It was later renamed to Instagram and in 2010 was released in the AppStore. Two years later, the application also became available for Android devices. In 2012 Facebook bought the company for $1 billion. The following basic technologies were used to develop this platform:
- Server: Nginx
- Databases: PostgreSQL
- Server-side solution: Django
- Client-side solution: React
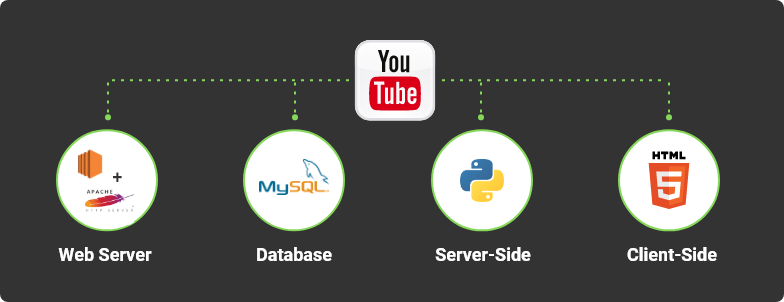
YouTube

This popular video hosting site has more than 2 billion users worldwide and brings about $5 billion in revenue per quarter. The project was created in 2005 by Steve Chen, Chad Hurley, and Javed Karim, former PayPal employees. The first video was posted on April 23 of that year. It was an 8-second amateur video of Javed Karim at the San Diego Zoo. In 2015, YouTube switched to the HTML-5 player, and in 2020, users actively monetized their videos posted on the platform. YouTube is built with:
- Server: Amazon EC2, Apache HTTP
- Databases: MySQL
- Server-side solution: Python
- Client-side solution: HTML5
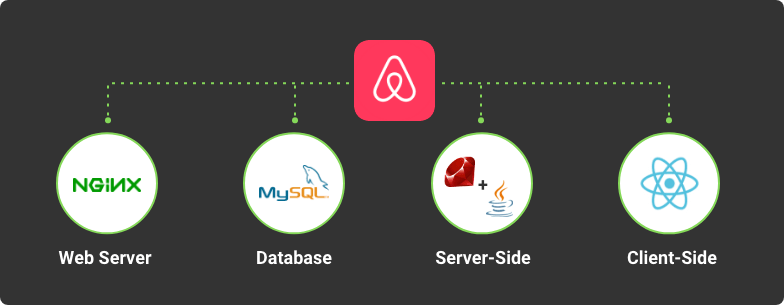
Airbnb

This is one of the most reliable housing rental sites operating in more than 190 countries. This service was developed in 2008 and has revolutionized the housing rental world. Since its launch, more than 150 million people have used the service. Airbnb allows you to pick apartments according to many factors, such as budget, type of accommodation, area of the city, time of arrival, accommodation with pets, etc. It uses the following technologies:
- Server: Nginx
- Databases: MySQL
- Server-side solution: Ruby, Java
- Client-side solution: React
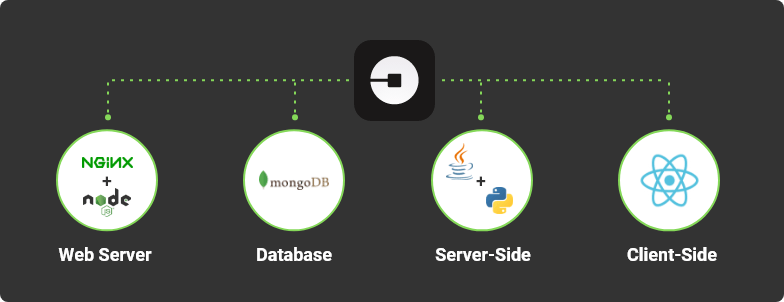
Uber

This company has grown into one of the largest ride sharing and food delivery service companies in the world. It works in more than 86 countries and has a capitalization of more than $104 billion. Uber was founded in 2009 and was first available in San Francisco. At the time, the application provided services with only executive cars. But starting in 2012, the application began to expand, offering economy class cars as well. The right tech stack for Uber is:
- Server: Nginx, Node.js
- Databases: MongoDB
- Server-side solution: Java, Python
- Client-side solution: React
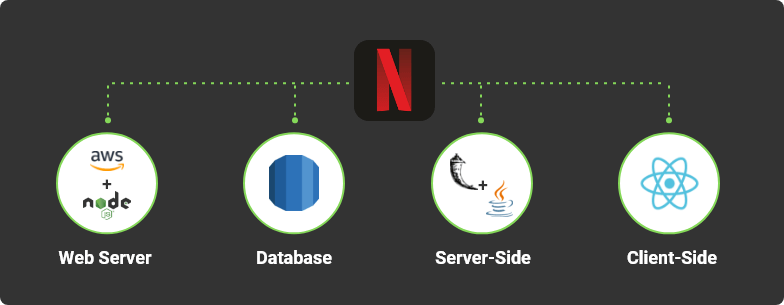
Netflix

One of the most popular media-service providers with over 139 million subscribers worldwide. It was founded in 1997 as the world's first online DVD rental service. For quite a long time, the company showed low performance and was nearly acquired by Blockbuster, a giant in the video rental industry (which later went bankrupt). In 2007, picking a new concept, the company offered streaming content to its subscribers. And in 2013, the service began developing its own content. Now Netflix is worth more than $19 billion. It was developed with the following stack:
- Server: AWS, Node.js
- Databases: Amazon RDS
- Server-side solution: Java, Flask (Python framework)
- Client-side solution: React
Final Words
Choosing a tech stack for web application development is important because it greatly affects the performance, reliability, and speed of the project. Before making a final decision, various factors should be considered. Namely, project complexity, scalability, security, budget, and implementation time. The technology stack must fully meet the objectives of the project if you want to build a successful startup. Python, in particular, with its framework Django, is an effective and secure tool for developing profitable online applications.
With over 12 years of software development experience, KeyUA applies various effective technologies for project realization. We have built many startups from scratch that have solidified their place in the market. Our team emphasizes choosing the right tech stack to deliver high-quality projects that meet the client’s wishes.
Reach your strategic goals by partnering with trusted developers from KeyUA.
Hire Us







 Unit 1505 124 City Road, London, United Kingdom, EC1V 2NX
Unit 1505 124 City Road, London, United Kingdom, EC1V 2NX

Comments
Leave a comment