When it comes to developing a new project, an important question arises for developers and start-up owners: which is better to choose: Angular or React? These two popular tools for front-end building have been competing with each other for several years, and each has significant development advantages, so it seems difficult at first glance to give a one-word answer. This article will help anyone looking for truth to figure out which framework to choose to correspond fully to the goals of the project.

What Is Angular?
Angular version 2.0 and higher is an open-source framework for creating a dynamic frontend for scalable projects. It was developed in 2009 by Miško Hevery and Adam Abrons at Brat Tech LLC as a software to facilitate the development of enterprise applications. The first open-source release of Angular was in 2010. Later, Abrons left the project, but Hevery continued to work on it while at Google.
In 2014, the development of Angular 2.0 began, and the new version was supposed to be very different from the previous one. Angular 2.0 was built entirely in TypeScript (a programming language that extends the capabilities of JavaScript). The official release took place on September 15, 2016, and since that time, the framework has been fully supported by Google. The first version of Angular continues to develop separately and is known as Angular.js. The most recent version of the frontend framework is Angular 9, which was released in February 2020.
The Good and the Bad of Angular Development
Let's briefly look at the advantages and disadvantages of Angular.
Pros of Angular

Cleaner Code. As we have already noted, Angular was developed based on TypeScript, which compiles JavaScript. This allows programmers to eliminate a lot of mistakes when writing the frontend part. Thus, developers create cleaner code, which reduces the time for testing and fixing bugs.
Material Design-like Interface. Since Angular is supported by Google, it offers some components for material design. It is a style of graphic design for software and application interfaces developed by Google and is successfully used in all of the company's products. This feature of Angular is a significant plus for mobile development, as it enables devs to build high-quality interfaces for Android devices.
Better Error Handling. Starting with version 7, Angular offers an important feature of updating error handling tools for @Output in scripts where the property is not initialized.
Higher Performance. Mobile apps created with Angular are very high-performance due to the fact that the framework has a hierarchy in which classes are independent of each other.
Reusability. In Angular, components of a single nature are self-contained, so developers can easily use them in different parts of the application as needed. Which, in turn, also reduces development time.
Maintainability. Using TypeScript allows developers to quickly find bugs while writing code. It also helps the programmers quickly familiarize themselves with the codebase if they have just joined the project. And updating the current version of Angular to a newer one leads to the fact that all related packages are also automatically updated.
Seamless Updates Using Angular CLI. It is a command-line tool that is fairly easy to install. It also gives programmers extensive testing capabilities and helps to easily upgrade components that depend on third-party vendors.
Powerful Ecosystem. The framework has a variety of plugins, add-on packages, and extra tools that greatly simplify the process of coding.
Simplified MVC Architecture. This is what allows the application to work more productively, making coding even faster. Since Angular is based on the Model-View-Controller (MVC) architecture, changing the data in the model leads to a change in the data in the view.
Easier Unit-testing. We have already said that using Angular, developers can create components independent of each other, and this greatly facilitates code testing.
Cons of Angular
Steep Learning Curve. Learning Angular from scratch can be a real challenge as programmers will have to deal with modules, dependency injection, components, services, templates, etc. Another difficulty is that developers will have to master asynchronous programming at a basic level, in which error messages can be too strange and cryptic.
The verbosity of the Tool. This is one of the most common complaints from developers. The problem is that with all the advantages of Angular, the management of its components is very difficult. The same component may require multiple files, which will result in new dependencies being injected.
The framework only supports a limited set of styles for Material Design. So the designer must take this into account when creating templates; otherwise, you might get an interface with some inputs that don't work.
Hire experienced Angular developers from KeyUA who have been using this framework for about 10 years to implement scalable and high-performance web applications.
Contact UsWhat Is React?
React (also used React.js) is an open-source JavaScript library for user interface development. It was founded by Jordan Walke from Facebook in 2011 as one of the news feed tools. In 2012, React was used for the front-end part of Instagram. The first open release of React took place in May 2013, and since that time, it has become available to a wide range of developers. React also allows programmers to produce native iOS and Android applications, due to the fact that in 2015 Facebook released React Native.
The Good and the Bad of React Development
Now let's look at the main reasons why, from year to year, React takes first place in the list of popular tools for front-end development.
Pros of React

Quick Development. When you write code with React, you can use the same components in different parts of the application, which improves development speed.
Faster Testing. The React uses Redux, which reduces the effort required to store and manage component states in large and dynamic apps. Therefore, each component can access the application state without activating child components. This greatly simplifies testing and using additional tools.
Easy Update Management. All React components are isolated, and changes do not affect each other, so this greatly simplifies the management of updates. In turn, this allows components to be reused in a way that does not cause changes to make programming, making it more accurate, ergonomic, and developer-friendly.
Better User Experience. React corresponds to the document object model (DOM). And this improves the interaction with users. DOM is a logical structure of documents in the HTML, XHTML, or XML formats used by browsers to transform and analyze a page’s structure. When implementing React, it is possible to increase the update rate using a virtual DOM, which allows for creating highly dynamic interfaces.
Code Stability with One-directional Data Binding. The code’s stability in react is based on bindings, ensuring that parent components will not be modified if child entities change. It also makes it easier to develop code in the future for the same project.
Solid Community. React is constantly evolving, and there are many followers in its community. This greatly facilitates the process of obtaining qualified help for beginners and mid-level developers.
Good State Management. In February 2019, React introduced its Hooks API, which helps developers share state logic between components without changing the entire code block’s architecture. In addition, it became possible to use logic between components without changing the structure. In turn, this makes it possible to split components into smaller functions instead of splitting them between methods.
Wide Toolsets. React is linked to a wide range of tools that streamline the development process itself and make it easier for developers to deliver functionality. This also leads to a decrease in the cost of the project.
Despite all its strengths, this JavaScript library has some drawbacks.
Cons of React
Poor Documentation. Many community members think that technology is updating so quickly that it is hard to keep track. This leads to the fact that the documentation is expanding and can sometimes be difficult to understand, especially when additional tools are used. Therefore, developers have to independently create instructions describing the interaction of React with specific tools.
Extra SEO Issues. Some claims indicate that Google is poor at indexing web applications with dynamic content and client-side rendering. Even though in 2014, Google confirmed that the search engine crawls dynamic content, SEO experts warn to be more careful and carry out additional testing when using React and launching an app through the Google Search Console.
A Rapidly Changing Environment. As we said earlier, React is constantly updated, releasing new versions. This leads to developers having to constantly stay focused on what changes have been implemented to the library. Sometimes it can be too fast-paced.
Not sure which tool is best for your enterprise? Contact our specialists, and we will help you evaluate your project and choose the most suitable technology stack.
Contact UsAngular vs. React Main Comparison
To objectively assess the advantage of these two popular technologies for creating user interfaces, we will conduct a comparative analysis of the most important aspects of application development and execution.
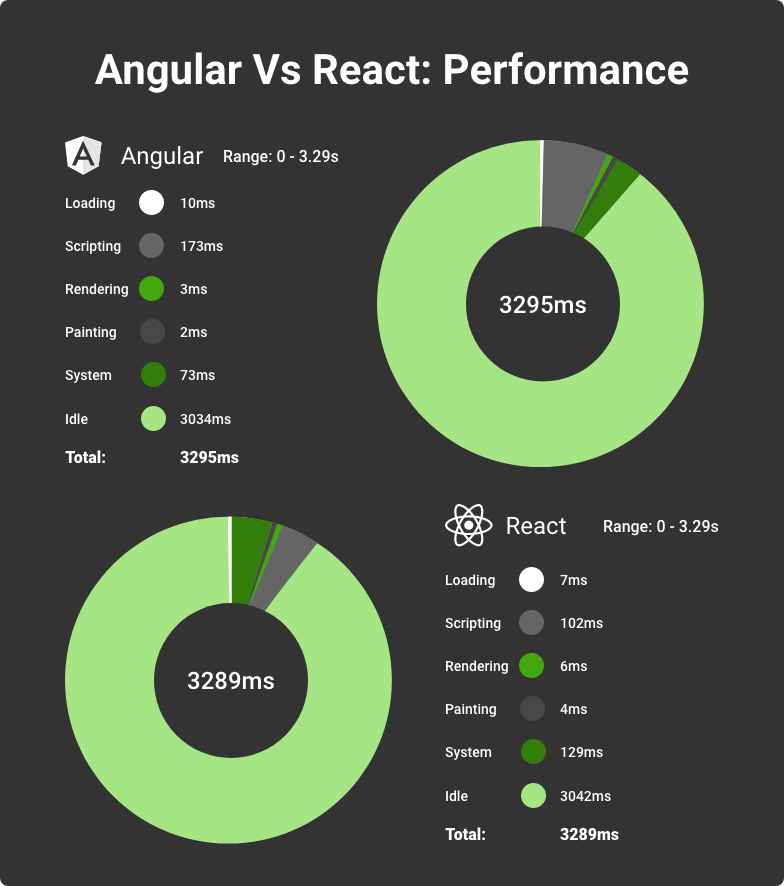
#1 Performance
In terms of performance comparison, it should be noted that both tools do a great job of creating dynamic and responsive products. React uses a virtual DOM, while Angular runs with a real DOM. And here's how it works: when the data changes, the real DOM changes the entire HTML branch instead of updating only the needed bit information. In the case of a virtual DOM, changes occur without affecting the entire structure of the HTML. Simply put, a virtual DOM contributes to the high performance of the application, regardless of its size, and speeds up implementing the necessary changes.

#2 Resolving Dependencies
Dependencies are what make it easier to write code. When they are not applied, the developer has to create each method and class independently. This can be quite difficult, and many errors will occur in the process. Angular has a function for automatically linking components and excellent tools with which dependencies can be implemented in different ways. In contrast, React does not offer any concept for linking containers and components. However, to make it easier to write code in React, you can use third-party dependency injection frameworks like Browserify, RequireJS, EcmaScript, etc.
#3 Directives and Templates
When working with Angular, directives are a way to gain access to the DOM. In order to make your own directives, templates are used, in which the attributes are written, while setting it up will take into account the properties of objects. As for React, it works somewhat differently, without providing for the division into directives and templates. The template logic must be written in the template itself. This approach generally results in less time spent on coding.
#4 Componentization
Componentization has been actively developing in the world of web apps. Its essence boils down to creating simple and understandable independent elements with hidden logic and styles. Web components are not a framework. It is a set of technologies implemented at the browser level for faster page loading.
Regarding the componentization of Angular, it has a very complex structure because it is based on the MVP model. When using Angular, the code is split into multiple files due to dependencies.
As far as Angular and React differences, with the latter, there is no "correct" structure for the application, so it provides a very simple and fast way to build components.
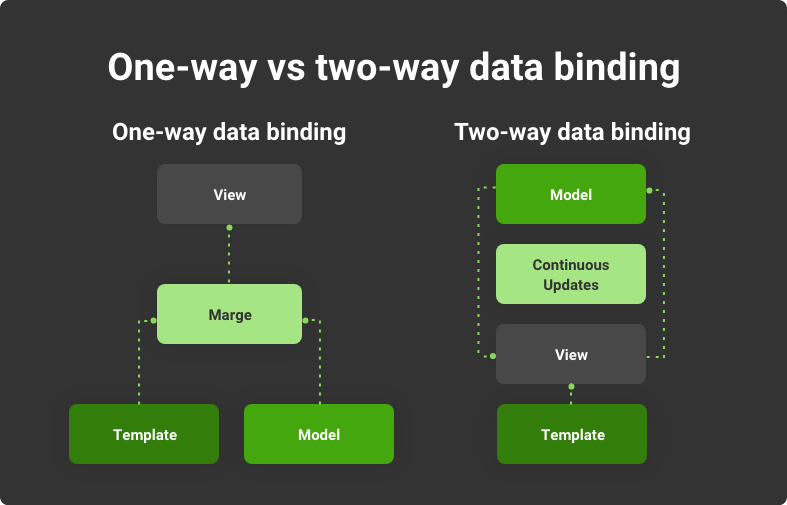
#5 Data Binding
Data binding refers to the synchronization between business logic and the user interface. In the case of React, one-way data binding is used, while with Angular, a two-way data binding occurs.
One-way data binding makes your code more stable and easier to debug and build an application. With two-sided data linking, data changes affect views and vice versa. However, due to the two-way data binding, the structure of the code is more flexible.

#6 Scalability
When you develop an application, it's better to think in advance about the project’s future scope. When building large projects, Angular is a great tool, as it has all the necessary built-in functions for creating big and flexible apps. With React, you have to rely on third-party tools to make your software scalable.
#7 Language
React is based on JavaScript in combination with JSX script. JSX is an extended script that makes JavaScript look like code written in HTML. This is done to facilitate the process of detecting errors in the code.
Angular is based on TypeScript, which is designed for large scale projects. The bottom line is that the code written in Angular is more compact, making the refactoring process easier and more accessible.
#8 Learning Curve
Angular has extended documentation, the study of which will take much more time than mastering React. In addition, given its architecture, the instrument itself is more challenging to learn, so it will take extra time to create an Angular-based project.
In case of the question which is better, React or Angular, here's an answer. As we said before, React has no dependencies and no templates, which makes this tool minimalistic. The lack of complex functions makes React easier to understand.
#9 Toolset
Angular has several essential built-in tools that make it easy to code. Third-party tools are often used to deliver a React-based application. Another difference is that the Angular code can be tested with just one instrument, while React requires an extended range of means.
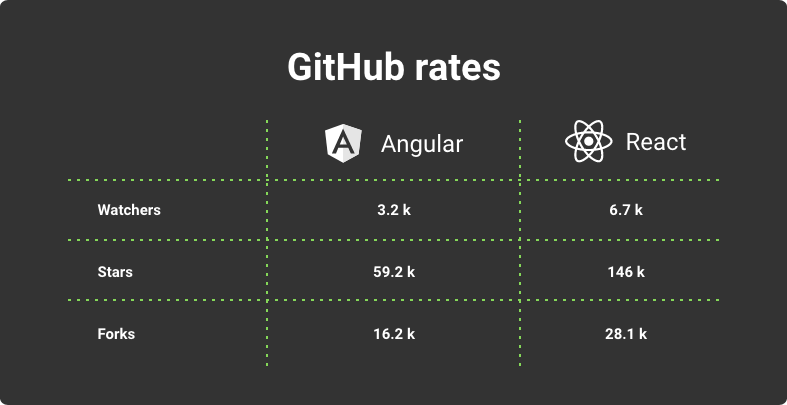
#10 Popularity
According to various studies on Google Trends & Stack Overflow, React is more popular due to its simplicity. Nevertheless, many developers continue to show interest in Angular because it provides lots of ready-made solutions. Both technologies are rapidly developing, and the demand for Angular is also high.

#11 Mobile Solutions
In this matter, React has a high benefit since it offers the creation of its own interface and the building of components in conjunction with the code written in Java, Kotlin, Objective-C, and Kotlin. Angular offers an Ionic framework for coding mobile applications that comes with the Cordova container. At the same time, the React Native platform, which uses the React structure, allows for the creation of native applications characterized by higher performance than those created in Cordova.
The Main Difference Between React and Angular
Based on all of the above data and our internal analysis, we have compiled a comparison table between React and Angular.
Technology | Angular | React |
Developer | ||
Type | Framework | JS Library |
Language Used | TypeScript | JavaScript + JSX |
Data Binding | Two-way | One-way |
Dependencies | Automatic control | Requires extra tools |
DOM | Real DOM | Virtual DOM |
Learning | Long and pretty difficult | Fast and simple |
Directives | Hard to understand without Angular knowledge | Easy to understand with JavaScript knowledge |
Performance | Good performance | Good performance |
Scalability | Scalable | Scalable |
Universality | Both web and mobile development | Both web and mobile development |
Create a great product with a strong competitive advantage by partnering with KeyUA developers.
Contact UsAngular Framework vs. React JS Library: Which Is The Best Choice for 2022?
As you have already noticed, each tool has its own implementation features and purposes. But there are no "bad" or "good" technologies. They all pursue certain goals. Therefore, to answer, "Which is better for web development, Angular or React?" you need to consider a number of factors. And naturally, they should be identified in the context of your project.
Here are some questions that can help you make the right decision:
How big is my project?
Are all functions predefined, or will something be created in the future?
How long will my project last?
What capabilities are needed to implement the functions?
How complex is the business logic model?
Should it be web or mobile?
How big is the development team?
What experience does each team member have?
How important is SEO in my project?
Do I need real-time information processing?
If your goal is to create a large and scalable product, you should create a minimum viable product before releasing a full-fledged version to the market. This is an application with a limited set of functions, or rather only the necessary features for the software to work.
The goal of MVP is to see in practice how effective the selected technologies are. Since users will be using the app in real-time, you will find out how good and productive your frontend is. Besides, the MVP makes it possible to make changes or even switch to using a completely different technology relatively quickly.
When to Choose Angular for Development?
So, let's summarize and define which cases it is worth giving preference in favor of Angular.
Your team already has experience in creating projects with Angular.
You need a highly productive and scalable product that you also plan to develop in the future.
You need ready-made solutions to create a complete code.
You want to use the Bundle Budgets command line option that informs developers when the application bundle size exceeds a predefined value. Simply put, by choosing Angular, you want to control the size of your application.
You want to be able to test the code easily.
You need automatic dependency management in your project.
When to Choose React for Development?
As for React, it will be suitable for your project, in case:
Your team has experience in creating JavaScript projects.
You are creating an application for a specific solution.
Scalability is not a key factor.
You plan to use components in multiple applications.
You need to get started quickly on a project.
Top Sites and Apps Using React and Angular
Angular quickly gained popularity, and many developers used it to create large web projects, namely HBO, Forbes, Upwork, Nike, General Motors, and Sony.
React is a development tool in the following popular products: Facebook, Instagram, WhatsApp, Airbnb, Uber, Netflix, and Dropbox.
Final Thoughts
Now we can see that both tools are very popular. However, they are aimed at solving slightly different issues. Therefore, when choosing a specific instrument, you should be guided by the goals of your project. For example, Angular is a good solution if you need a large and scalable product, while React's features are better suited for creating high-performance and dynamic pages. With all this in mind, Angular vs. React for mobile development is also a good option.
However, in order to create a high-quality product, the choice of technology alone is not enough. The quality of the code essentially depends on the knowledge and experience of the programmer. Therefore, we advise you to choose only reliable web developers.
Since 2008, the KeyUA team has been creating top-notch web applications. We are continuously updating our knowledge of using effective frameworks to deliver the highest quality product and meet clients' business goals.
Contact Us







 Unit 1505 124 City Road, London, United Kingdom, EC1V 2NX
Unit 1505 124 City Road, London, United Kingdom, EC1V 2NX

Comments
Leave a comment