According to Compsore’s US Mobile App Report, users spend 90% of their time accessing applications, and the remaining 10% on the web. At the same time, in 2019 alone, consumers downloaded over 204 billion mobile apps. Such statistics indicate that mobile applications are a relevant niche for doing business, and it is developing rapidly. Building a custom app is a hot topic, so let’s dive deeper into the essence of hybrid mobile apps and check their pros and cons.

What Is a Hybrid App
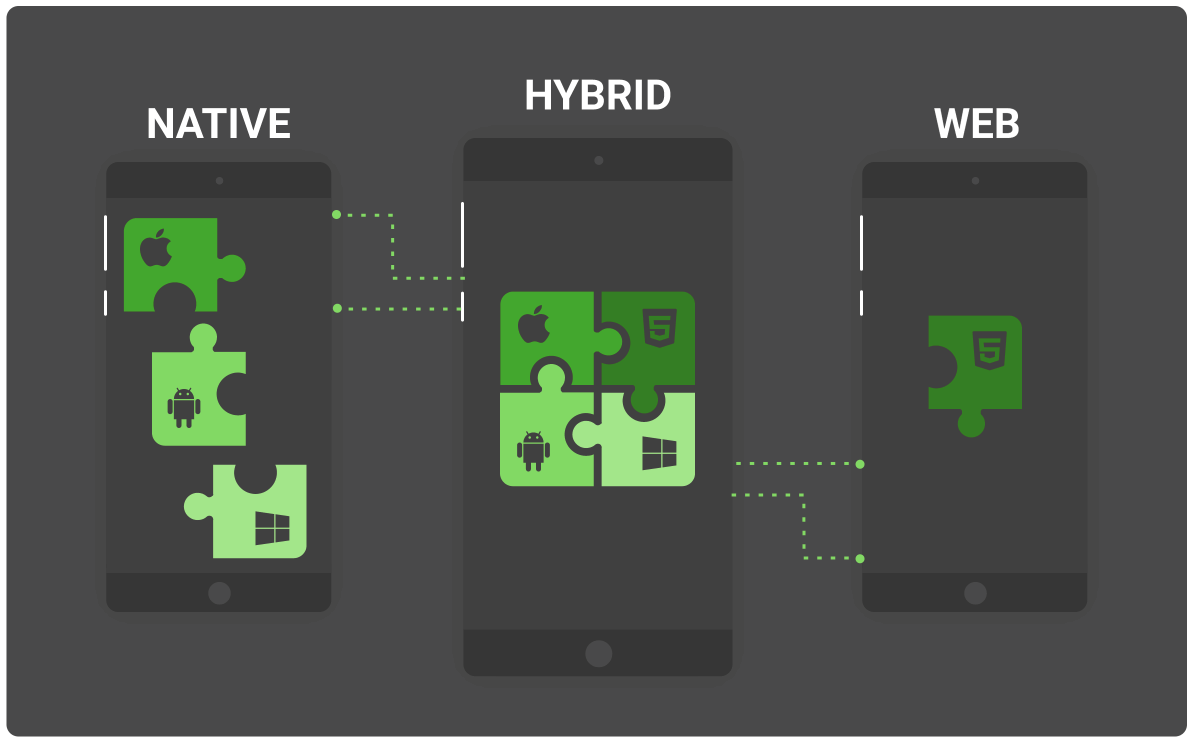
Hybrid apps combine the characteristics of a native and web application. It may look like a native app but will work entirely differently. Just like a native app, hybrid apps must be downloaded to a smartphone or tablet. At the same time, they contain components of websites or web apps that are not installed on the device but are available through an Internet browser.
It's necessary to know all the same HTML5 and JavaScript used to build web products and corresponding back-end frameworks to create hybrid applications.
Various studies show that the number of hybrid applications on the market has increased by 40% over the past three years. Such products are gaining more popularity due to two indisputable facts. They take less time to create than native apps, and their code can be used for multiple platforms and even on the webspace to help businesses grow their opportunities.
How Hybrid Apps Work
As we can now see, hybrid applications are a mix of web and native aspects. Hybrid apps work by contacting web services but still must be installed on the device. The development of such products combines the knowledge and advantages of the native and web approach. So when building hybrid apps, a developer must have the background and skills of working with both web and mobile technologies.
Hybrid apps are normally considered a compromise in terms of user experience. It takes a great deal of extra work on the part of HTML5 developers to try to produce platform-consistent user interface behavior, which typically falls short of that of the native UI.
- Marko Lehtimaki, Co- founder AppGyver
Features of hybrid applications:
It can work with or without an Internet connection;
It has improved access to dynamic web elements;
It integrates with web services and mobile file system;
Difference Between Native, Web, And Hybrid Apps
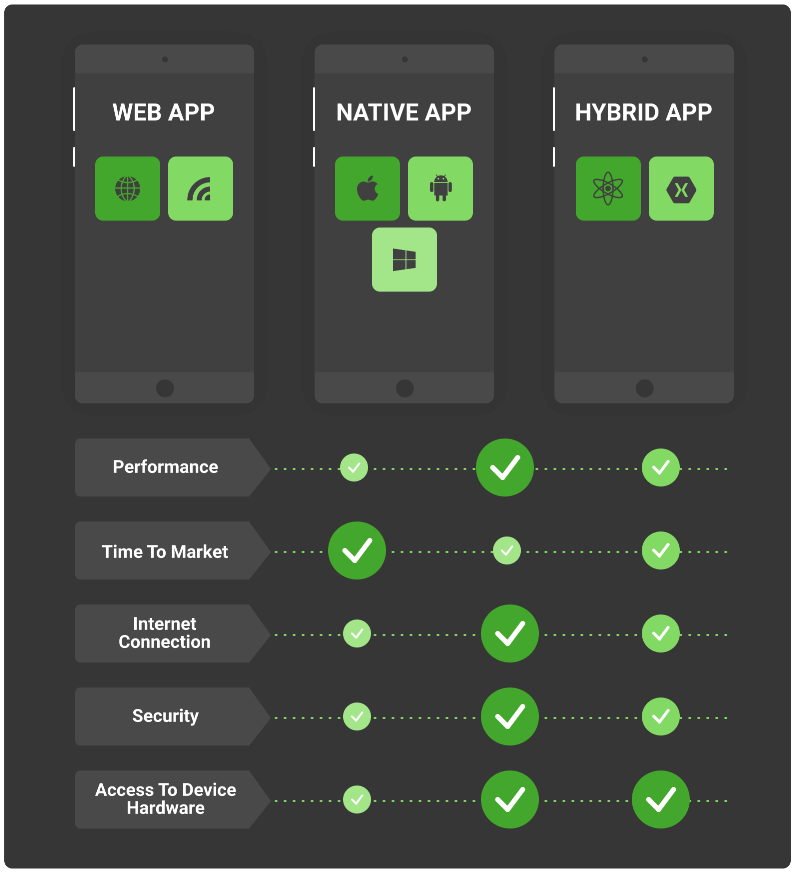
Several key metrics affect how willing consumers are to use the app. We will consider them in more detail to see which approach to software development is the most effective.

App Performance
Google posted a report showing that 70% of users abandon an app if it works too slowly. When it comes to performance, even the most loyal hybrid fans confirm that native apps are faster. This noteworthy difference between native and hybrid apps takes place due to the essence of software building.
The bottom line is that all the native application elements are already available on the user’s screen when they open an app. In the case of a hybrid approach, the process takes more time to contact the server and database and load separate web elements. A web application has the poorest performance among the three types of software because it takes the most time to load and connect to all the necessary web services.
Time to market
When does a company decide to design a mobile app? When it wants to keep up with competitors or when it wants to take on a new niche.
In any of these cases, time is critical, so let’s compare how fast it is to develop each application type. It should first be noted that the time required to build a product depends on the application’s goals and functions. But we'll look at the average indicators. It takes at least three months to release the first version of a web application to the market. It will take about five months to launch a hybrid app while building a native application takes half a year or more.
Internet connection
In many cases, users desperately need to access the application, but there is no Internet connection. Let's see how the various app types will work in this case. Web applications are build based on web servers and remote or cloud databases, so such an app will not work without an Internet connection.
Hybrid products are web apps wrapped into native app containers, so they will be available even if the Internet is offline. But you also need to pay attention to the application features, as some hybrid apps still need an Internet connection to work clearly. And finally, native applications are installed on users’ devices; thus, they are always available.
4 Reasons Why Hybrid Development Is The Best Option
If you haven't already decided which approach is best to choose, here are some powerful arguments for creating a hybrid mobile app.
Cost-effective. If you are on a budget, but you need a mobile app, the hybrid approach is the best solution. With a native app, you need to code separately for iOS and Android, while the hybrid app needs one code for both platforms.
Highly scalable. A hybrid application should work with different operating systems, so it is easily scalable and open for integration with third-party plugins, expanding its capabilities.
Widely available. With a hybrid app, you don't have to worry about which operating system your clients are using. The functionality will work the same on iOS and Android.
It needs less time for development. An application that combines web and native product functionality takes relatively little time to be delivered. This gives you a competitive advantage.
Need a top-notch hybrid app? Hire the development team with solid experience in mobile building.
Contact UsPopular Hybrid Apps
The truth is, the user cannot tell a hybrid from a native app. Now get ready to learn some of the commonly used applications that are hybrid.
Twitter. A prime example of how a hybrid can gain reliability and high performance.
Instagram. This social network processes tons of content every day, while it can remain offline.
Gmail. One of the most popular mailboxes in the world perfectly combines the functions of a native application with the ability to use web services.
App Store & iBooks. In general, both programs are built using a combined approach, allowing users to access many of their functions offline.
Evernote. Another excellent example of a hybrid application that works just as well as a native one.
Developing a Hybrid App

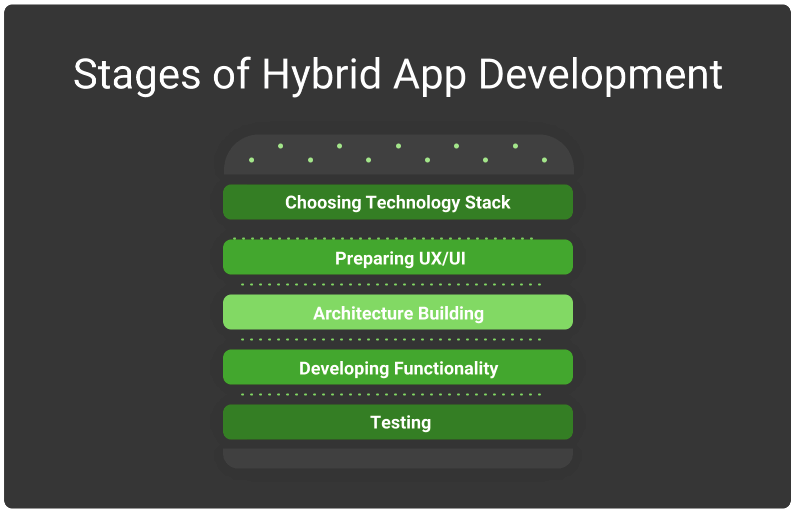
The basis for creating any mobile application is an idea. In other words, what your application should do, what its purpose is, and what result you want to get. Once you have a well-thought-out product idea and concept, you can start developing your app. This process covers several essential steps, from deciding which technology to use to testing the finished functionality.
Choosing Technology Stack For Hybrid Mobile Application
A hybrid application is convenient because you only need to write one code, which will work on Android and iOS, and it can be used to create web applications or desktop versions. Below you will find a list of the main languages that have proven effective in building mobile applications.
Xamarin

This framework is very popular for building hybrid mobile apps due to reusing a large part of the code during development. This significantly saves time on building the product. Nevertheless, Xamarin has a significant drawback - its versions are renewed much more slowly than Android and Apple release their updates. So the application may have severe errors.
Flutter

This is a relatively new technology used to develop hybrid applications released by Google. It provides for relatively rapid development and uses modern methods of building apps, which significantly saves time. But, since this is still a new tool, its capabilities make it very difficult to create enterprise applications.

This is one of the powerful frameworks to develop hybrid apps. It has everything you need to create an efficient and scalable product quickly. Since this tool is also relatively new, it is more suitable for building startups or meeting medium-sized businesses’ needs.

For over seven years, this tool has been used to create mobile applications in various industries. It is fast, convenient, reliable, and cost-effective. React Native is great for building applications of any size and purpose.
Apache Cordova

Previously known as PhoneGap, it's a popular cross-platform tool that helps to develop hybrid mobile apps too. The framework can be extended by connecting custom modules, allowing developers to implement additional functions and access the device’s internal components (camera, compass, microphone, etc.).
Preparing UX/UI
52% of users said a bad mobile experience made them less likely to engage with a company. If you want your application to be exciting and attractive, you should take care of creating a high-quality design. Every detail of an interface should be properly thought out to help users enjoy your app.
On this note, it is a bad idea to use standard templates, as they will not look aesthetically due to the differences between the iOS and Android platforms. When focusing on hybrid vs. native mobile app development, you will need to create layouts for Android and iOS separately.
Architecture Building
The future success of a project largely depends on its architecture. The architecture of a mobile application is a combination of various factors regarding how applications will function. They include code, data storage methods, structural elements, purpose, behavior, etc. Architecture is essential in projects of any complexity.
Bad architecture or its absence in the early stages of development will lead to the fact that the application will be much more difficult to modify and update in the future and maintain its high-quality performance. The specificity of software building is that there is no clear answer to what kind of architecture is effective. The choice of its elements should be based on the goals and features of the application itself. So in this matter, you will need the help of experienced programmers.
Hire trusted developers with 12+ years of experience building mobile apps of any complexity.
Contact UsDeveloping Functionality
When the issue of project architecture has been resolved, it's time to create the application functionality. Custom mobile development services include building a backend and a frontend of an application per the project specifications, while the product is created simultaneously for Android and iOS.
The duration of this stage depends on the volume of tasks. The more functionality you need to implement and the more complex it is, the more time it will take. But on average, it takes from 3 to 4 months to create a prototype, which is a cut version of the application that contains only a set of basic functions.
Testing
The final stage in the process of building an application is testing it. Many startups skip this step, trying to reduce the project’s cost, which is a huge mistake. QA testing services are the process by which the application’s actual functionality is compared to the product requirements described in the documentation.
At this stage, QA specialists identify bugs and other issues due to which an app shows the incorrect behavior. All these cases are fixed before the product will enter the market. Effective testing takes place using native devices. In the case of the development of hybrid apps, it should be tested step-by-step in parallel with the use of Android and Apple gadgets.
Hybrid App Development Cost
Since we already figured out how to build a hybrid application, it's time to estimate its cost. Unfortunately, there is no fixed price for building software. You can spend $1,000 or $10,000 to make a product, and the quality of the two applications will be extremely different.
The cost to build a hybrid app is influenced by such factors as the volume of tasks, the complexity of the functionality, the number of team members, and the hourly rate. In some cases, the project price can be high. And there may come a desire to save money, but such a decision can lead to negative consequences. If you choose a less skilled but cheap developer, the quality of your product will suffer greatly. As a result, you will spend additional money to fix the previous work. The best option is to choose experienced developers who can also advise on effective ways to reduce the product’s cost.
Conclusion
Using a hybrid approach, you can create not only a cost-effective but also a high-performance application. This path offers an easier and faster way to build a product compatible with all operating systems. If you want to develop reliable and scalable software, choose only trusted developers.
At KeyUA we have been building first-class custom mobile apps for over 12 years.
Contact Us






 Unit 1505 124 City Road, London, United Kingdom, EC1V 2NX
Unit 1505 124 City Road, London, United Kingdom, EC1V 2NX

Comments
Leave a comment