A project specification plan sets the ground for a smooth and efficient development process that eventually leads to a successful product launch. Developers need to know what features and functionality to include in the application. And designers should have a clear understanding of the app’s appearance and functionality to make it user-friendly. In the following article, we will walk you through how to write a good project specification and how it helps create a competitive and robust product.
What is a Project Specification Document?
This technical specification document contains a list of components that shed light on technical problems that the app is about to solve. Once you come up with an idea for a startup, the next crucial step is to develop a detailed and professional-looking outline, which is done by software engineers, product managers, and other shareholders.
Project specification guarantees development process consistency due to well-defined goals announced to the team. The document is also vital in the maintenance and upgrade stage as you can see gaps that can be fulfilled and errors to be fixed.
You can find a project specification example on the Internet and adapt it to your needs and project details. However, for a solid idea representation, it would be better to follow a template and compose your customized document.
Who Needs a Project Specification Document?

All people involved in the development process (stakeholders) need to have a defined plan of technical and non-technical features in the future product. It is essential to use as many details as possible to communicate your project to your team.
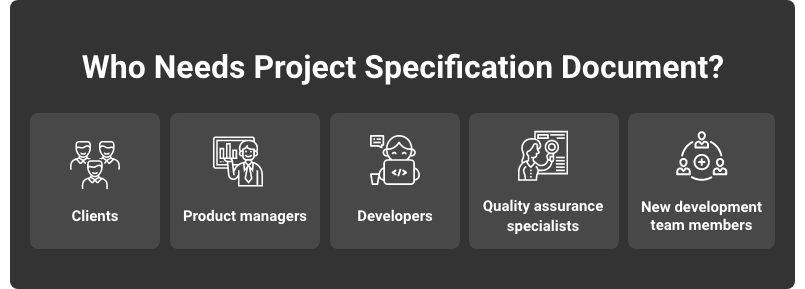
The document is vital for the following parties:
The client. They agree with the peculiarities of the plan to have a clear vision of what to expect from the product.
The product manager. They can add or remove notes regarding the development process.
Developers. They use the document as a guide for daily operations.
Quality assurance specialists. They can see how the features should work to not refer to developers every time questions arise.
New development team members. They can use it to quickly get acquainted with the project specs and get started without a lengthy onboarding process.
KeyUA developers are brilliant in selecting the best-appropriate tech stack to make the development project easy and efficient. We are determined to get the best from your idea!
Contact UsThe Structure of Project Specifications
The best way to start writing a project specification is to design a template representing all core components to be fulfilled further. Here is a good plan to follow to create a detailed project specification document.
Project Outline: the name and its general description
Objectives and Expectations
Define technical stack and other technical spec clarifications
Visualize the product: wireframes and mockups design
Project Validation
Final Touch Ups and Approval
Even though the document should be detailed, it should not exceed one page because no one wants to read a 20-page project specification.
The project’s description usually takes around half a page, where you shortly clarify the product’s objectives, give rough budget and timeframe estimations, and name the participants.
After this part is completed, list the pages and screens that include Homepage, Menu (About Company, Services/Products, Cases, Testimonials, etc.), Login/Sign In, and others.
Now it’s time for the deepest part of project specifications - The User Story. This section explains the user’s path on your platform, what they see on the click, what they can do, and how they interact with the product. Suppose you aim to develop a fitness tracking application to help people build their nutrition plans to lose, gain, maintain weight, or grow muscles. Here is a part of the project specification example that displays a possible scenario for a user story.
“A user opens the application and sees a short description of the app’s solution. Then they are offered to sign in or log in. Verification process via phone number or email; creating a profile (filling in goals, body measures, food preferences, level of physical activity, deadlines). A logged-in user may see daily, weekly, and monthly goals, can choose from a variety of food plans, select the frequency of workouts and the level of intensity…”.
The more steps and pages you explain in such a detailed way, the easier it is for developers and designers to know what to do.
Design mockups and wireframes is a part where you add visual specifications for your product. This step could be done using a particular software or sketched on paper. The key task here is to provide a visual representation of your ideas.
The final part is the technical spec that developers elaborate on using the information in the project specification document.
How to Write the Specification For a Project
Before you start writing the document, compose a “Glossary” section to give terms that might be unknown to the readers.
Now, we will give you more tips and tricks to make project specifications readable, understandable, and fulfilled.
Step 1: Outline Software Requirements
First things first, generate an outline to shape the structure of your document. The blocks may include the following:
Product’s Objective - what audience you target, platform’s use, its scope
Product’s Overview - what your users need, key dependencies, and assumptions
Functionality Requirements and Custom Features - UI/UX requirements, market requirements, functional and non-functional features, business requirements (aligned to product’s functionality)
Product’s Visuality
Once you have a clear outline, it is time to fulfill each block.
Step 2: Product’s Objectives and Expectations
Now it’s time for the first chapter of your project specification. If appropriately explained, developers and other shareholders will see a solution that this application is about to present.
Product Use
In this section, you shall define the fundamental idea of your application: who will use it, what’s the main purpose.
Product Scope
From the technical perspective, product scope demonstrates what operating system it will support and whether it will be a desktop or mobile application. You may also indicate if you are planning any integrations with other devices, like the smartwatch. From another hand, define the categories of users. For instance, “the fitness app will help pregnant women to maintain normal weight and newfound moms to get back in shape.”
Step 3: Get to the Core - Functional and Nonfunctional Requirements Specification
Every software development has two main elements: functional and non-functional. Let’s discover both.
1. Functional Requirements are the software features that your developers will code and QA specialists test. It is essential to describe these in a proper and detailed manner, mainly by writing User Paths. A User Path or User Story is basically a story that explains each step taken by your user on the platform.
“A user is offered to fulfill several blocks of metrics; these include weight, height, age, a preferred level of activity, goal weight, and the number of meals in a day. Once this part is done, the system generates a plan to achieve the goal. It has daily reminders regarding workout, meal offerings, and recommendations”.
2. Nonfunctional Requirements explain how one feature behaves in different conditions and what limitations it has. In most cases, nonfunctional requirements shed light on “how-questions'': How the system responds under this condition? How will the performance be beneficial? Nonfunctional requirements include scalability, availability, capacity, security, performance, recoverability, and others.
“The software needs to be restored maximum 20 seconds after failure”(performance).
“The load time of each page and screen is limited to 3 seconds” (recoverability).
“The system can operate up to 1,000 users simultaneously, and store the data of around 500,000 users” (capacity).
Step 4: Visualization
Once you have developed the main idea and explained the user story, it is time to draw the design. Wireframing is the process of visualizing the content and functionality of each app’s page and screen. The final layer for your UI design is a mockup, where you choose the colors, text fonts, logos, and images for your application. Wireframes and mockups help you get into the final visualization step - prototype creation, which is a high-fidelity representation of your product.This stage of project specification can be done with your ready-to-use wireframes and mockups. However, if you lack experience, this activity might be done by a professional team of designers.
Have doubts regarding your app’s UI? KeyUA designers implement the latest technologies and consider market trends to create interactive and customized designs for your application!
Contact UsStep 5: Involve Your Team and Validate the Project Spec
Since the specialists you hire may have worked on a similar project before, they may offer some unique solutions that would differentiate your product from others.
Once all shareholders review your project specification, it is now easier to set the timeframes and estimate the costs.
Deadlines. All development processes must be done in a timely manner to reduce costs and ensure fast product delivery. In a competitive market, it is vital to enter the market as soon as possible to gain the recognition of users.
Budget. The more detailed you plan every activity in the development process, the fewer chances you will face extra costs involved in the final stages.
Step 6: Review the Document and Get Approval
Finally, when the blocks are fulfilled, the project specification may be passed on to the product manager, developers, and other shareholders for review. Once everyone gets acquainted with the document, has made corrections and notes, and you, in turn, have agreed on the timeframes and price, it’s time to set the schedule and start the development process.
The Risks of Not Having a Project Specification

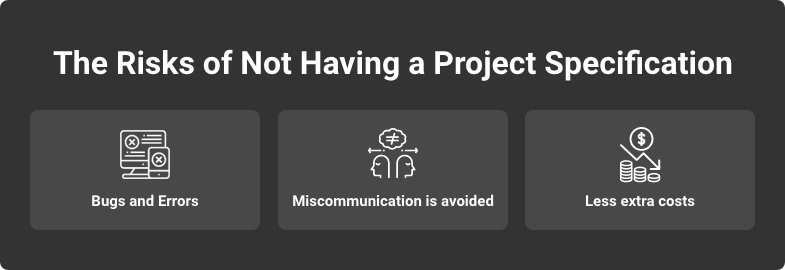
For a successful business start, you need to have a solid business plan with objectives, deliverables, and development strategies. Software development also has to have an outline of requirements to mitigate the risks. They are the following:
Bugs and Errors. The more detailed the document, the more chances your team will decide the most beneficial tech stack for your project. Once developers see all the requirements and expectations, they will accurately assess your project and select the best-suited technology. Therefore, you can work on a fixed price basis, mitigate the bugs, and save costs for delays in the development process.
Miscommunication is avoided. When the team has a proper outline of development activities to follow, they have a common goal to achieve. Thus misunderstanding in communication is close to zero.
Less extra costs. You will face considerable expenses if something goes wrong in the final stages of product development. With this in mind, project spec ensures all your processes will be delivered in a timely and quality manner.
Bottom Line
An important note to keep in mind is that composing a project specification is not a waste of time. It is an investment into an efficient development process and successful product launch. It lays the groundwork for the long-term perspective for your business. In KeyUA, we strive to investigate your idea and help you generate a comprehensive and elaborate project specification document. Our developers possess immense experience in different industries and may provide valuable solutions for your product to compete on the market.
Need a project specification? Build a professional team from KeyUA to get the best expertise and create competitive software in no time.
Contact Us







 Unit 1505 124 City Road, London, United Kingdom, EC1V 2NX
Unit 1505 124 City Road, London, United Kingdom, EC1V 2NX

Comments
Leave a comment