In recent years, single-page web applications have become extremely popular, especially among eCommerce businesses. According to the latest research, in the second quarter of 2020, mobile devices generated 51.53% of website traffic, compelling companies to optimize websites and improve user experience.
Studies by Google show that if the page load time increases from one to three seconds, the probability of bounce grows by 32%. This motivates businesses to switch from MPAs to SPAs. In this article, we’ll discuss the pros and cons of single-page applications to help you make the right choice.
An extra 0.5 seconds in each search page generation would cause traffic to drop by 20%’ Google

What is a Single Page Application
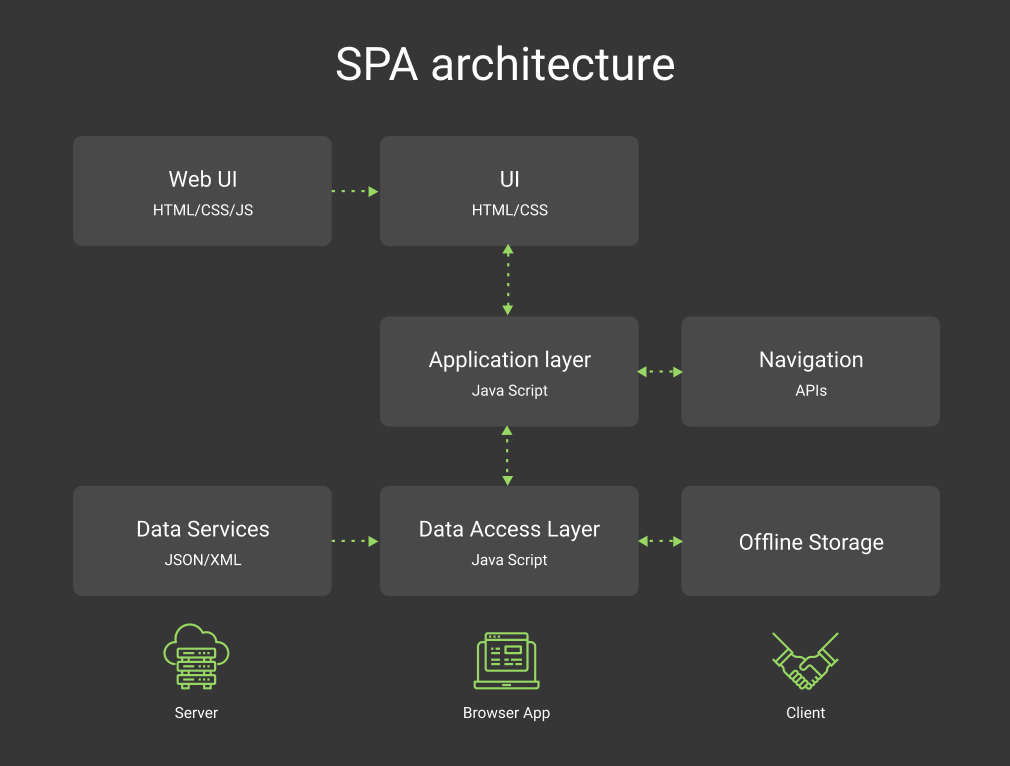
A Single Page App is a web application that requires one HTML page. SPAs provide dynamic updates, so interaction with the page is possible without refreshing. When using SPAs, the load on the server is much lower, which improves UX and loading speed.
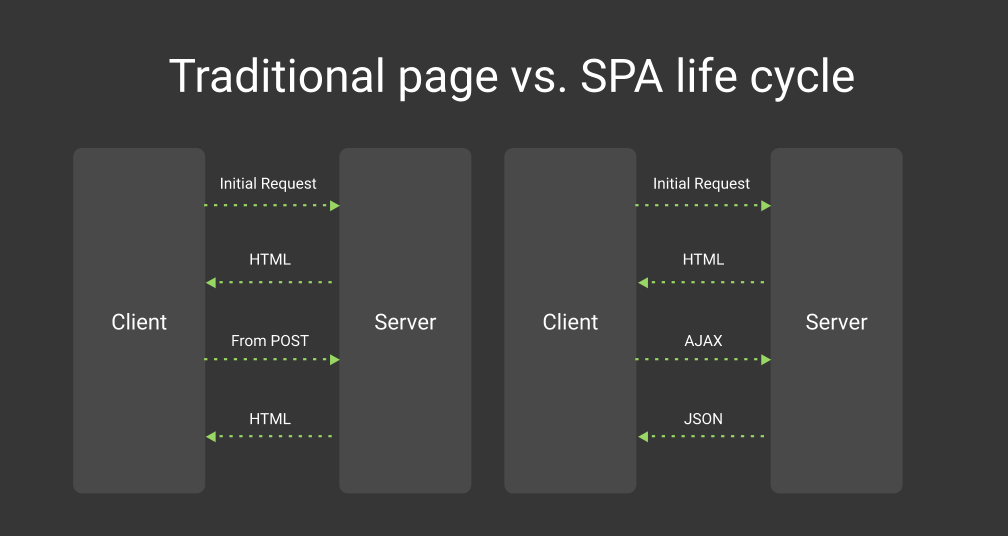
In simple words, a SPA is a single page that interacts with users by rewriting the page instead of loading new pages. With regular web pages, the client sends the browser a request and receives an HTML document back. SPAs, on the contrary, get the file on the first request then deal with JSON. A Single Page App rewrites content and doesn’t load new pages in response to users’ activity.
A robust SPA framework is a must if you decide to build a Single Page Application for the business. Here are the top frameworks which can cope with the architecture of applications:
Meteor
React.js
Angularjs
Veu.js
Backbone.js

Examples of Single Page Applications
SPAs are gaining popularity, and companies are switching to this model to improve user experience and increase revenues. Here are the most famous examples of SPAs that most of us use regularly:
WhatsApp Web
Trello
Facebook
Flickr
Gmail
Grammarly
Google Maps
Pinterest
Twitter
Airbnb
If you want to set up a SPA, entrust single page application development to our team of experts. KeyUA knows how to create a great product that will boost your performance in the industry.
Since 2008, we have been developing web programming solutions for customers globally. KeyUA is a team of software developers you can trust.
Hire usAdvantages of a single page application
As more and more enterprises are launching websites and applications, it’s crucial to meet high standards and improve user experience. Let’s discuss why single-page applications are popular and what their strengths are.

Flexibility
One of the benefits of single-page applications is the similarity of the web code to that of a mobile application. SPAs provide top-notch user experience because they feel like utilizing a mobile app and not a regular website. SPAs’ designs are adaptive to remote devices, which may significantly simplify the development process.
Easy to debug
Most Single Page Applications are built on such technologies as Vue.js and React, commonly used with Chrome development kits. It means that debugging can be performed directly from the browser and may save lots of time on SPA maintenance.
Fast response
SPA or MPA? When answering this question, remember that Single Page Applications load faster compared to Multi-Page Applications. A SPA receives numerous reference data directly from a server. The waiting time is significantly lower because Browser-Server communication takes place by incremental data.
Great user experience
Building single-page applications have another significant advantage: improved user experience. The majority of users don’t like clicking numerous links to find the necessary information. With SPAs, users just need to scroll, which is much more convenient, especially if you are using a mobile device.
Besides, with SPAs, users can access pages without an Internet connection, boasting higher interactivity. Overall, Single Page Applications are more appealing, which contributes to better user experience and higher retention.
Simpler caching
When using SPAs, necessary data is gathered together on a server. Since the data is collected as a single unit, it can be cached together, minimizing time delays and significantly improving user interaction with the app.
Need a Single Page Application to improve your business? We know how to help!
Contact usDisadvantages of single page application
Even though SPAs have a significant number of advantages, companies should consider a few weaknesses when deciding whether to use this model. Here are the disadvantages to keep in mind.
Search engine optimization
One of the biggest pitfalls of SPAs is SEO, which dramatically depends on HTML content. The number of pages with unique URLs, headings, and keywords influences the search engine ranking. Search bots can’t see page content and leave the website. However, sometimes developers create a separate page for search engine bots.
Even though modern tools try to evaluate content as users would, they aren’t perfect and are not able to index complex SPAs correctly. If your business depends on SEO, Single Page Applications may not be the best option.
Website statistics
Another thing to keep in mind is the way SPAs influence the site’s statistics. With a single page, you can’t determine what posts are more popular or which pages are visited more often. For example, Google Analytics records information from pages downloaded on a website. If you want to track the SPA’s stats, it is necessary to develop an analytics solution of your own.
Development process challenges
Another drawback is that SPAs are relatively new, and it may take additional skills and knowledge to solve possible problems. Tracking the code can also become a challenge, especially when integrating different features like plugins, modules, and extensions. Fortunately, there’s a simple solution: hire developers who work with frameworks and instruments like Web Pack and SystemJS.
Bad link sharing
Single Page Applications have a single URL address. Thus, sharing large volumes of content is more difficult from the development point of view.
Why launch SPAs in 2020
Because of the pandemic and lockdown, more people switched to shopping online. Predictions are that eCommerce sales will equal $4.13 trillion in 2020. That is why businesses are doing their best to improve user experience and make online shopping free from interruptions and delays.
Let’s imagine that a user wants to purchase a smartphone on a multi-page website. They need to go through tens of pages to find the necessary product. Every page takes around 10 sec to load. Thus, on average, users need to wait 1.6 minutes. That is when SPAs are a real salvation.
SPA vs. MPA
SPAs are perfect for building dynamic sites, especially if you are also planning a mobile app. The most significant disadvantage of this architecture is poor search engine optimization, but it’s suitable for social networks, closed communities, and SaaS, where SEO is not so important.
The main difference between Single and Multi-Page Applications is that the latter can handle vast volumes of data that require multiple features, pages, and menus, making it useful for online shops, catalogs, and business sites. However, developers are working on approaches that may allow using SPAs with large volumes of information.

Final thoughts
Both a Single Page Application and Multi-Page Application have their benefits and drawbacks. Selecting a type of website architecture should be based on the enterprise’s goals and the project. Luckily, modern development tools and techniques allow choosing the most suitable option.
If you want to create a Single Page Application that meets your goals and helps to improve business, choosing KeyUA experts is the best idea. We have experience working with all types of projects and will be happy to help.
We develop personalized technical solutions that will help your business to grow and achieve any goal.
Contact us







 Unit 1505 124 City Road, London, United Kingdom, EC1V 2NX
Unit 1505 124 City Road, London, United Kingdom, EC1V 2NX

Comments
Leave a comment