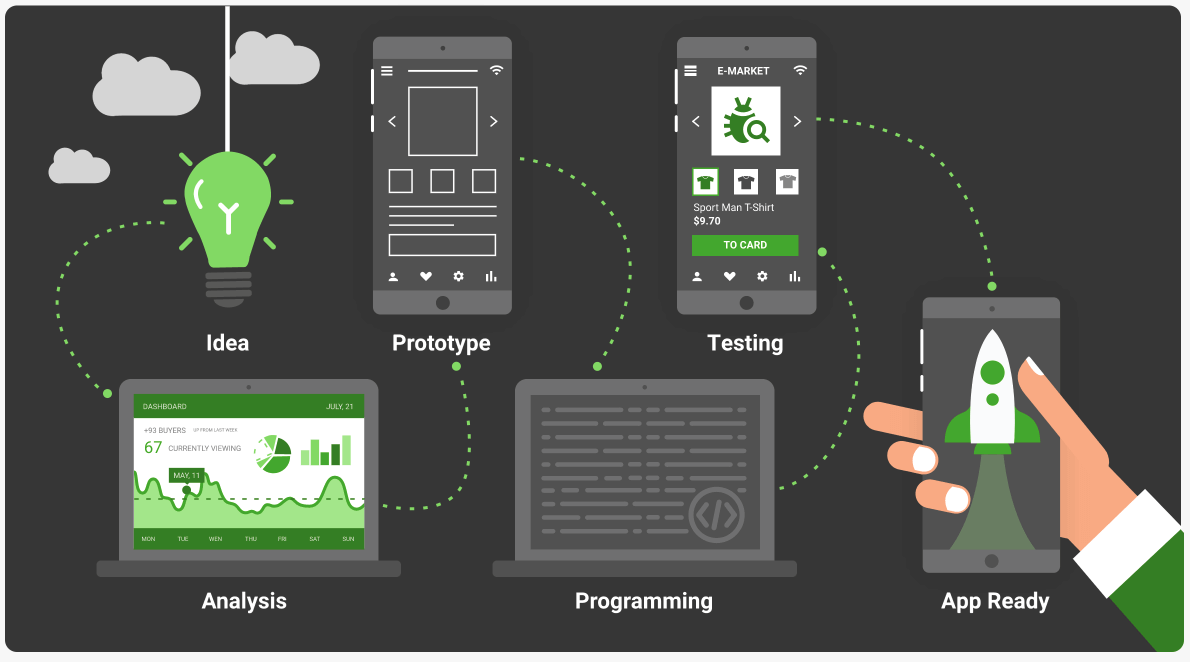
App or software development is considered a time-consuming and complex process. It starts with brainstorming an idea and doesn’t end when the product enters the market. The development includes UI and UX design, testing, releasing, improving, maintaining, and ongoing bug fixes. But, before everything even starts, developers create a prototype of a future application.
A mobile prototype is a visualization of an app's functions, design, and features. It aims to understand how everything will work, how customers will accept it, and potential problems during its development. A prototype is often a simple scheme put down on a piece of paper that doesn’t have any clickable buttons or working functionality. In the following article, you will discover what a prototype is, its benefits, and how to prototype a mobile app.
Why Prototyping Is Important: Key Benefits Explained

According to recent statistics, almost 90% of startups failed in 2019 due to different reasons. Some failed because of weak preliminary research, a poorly developed idea, and others because they couldn’t impress the target audience. With this in mind, many businesses refer to mobile app prototyping services.
An app prototype enables a team to understand the nature of a future app, its purpose, and discover the basic features. A prototype is a raw version of an app. Thus, it may contain many inaccuracies in need of further clarification. Besides an opportunity to explore the target audience and define the specifications of the future product, let’s see what other benefits you will gain from a prototype mobile project.
#1 Better Define Your App Idea
An idea that popped into your head in the middle of having dinner is not enough to gain success in app development. It requires more research in terms of design, features, and functionalities. If you lack information or skip the prototyping step, your startup may not be accepted by the audience and could soon end up failing. So one of the most important benefits of creating a prototype for an application is to shape your ideas. As you gather shareholders around your vision, they may contribute to its development with their rich experience and fresh view.
#2 Attract Investors
A solid prototype demonstrated to investors helps you get their attention and cause interest in investing in your product development. It is crucial to show them the potential of the app. Moreover, investors may detect risks and assist you in finding solutions.
#3 It Saves Costs
The development of applications is quite an expensive process. A prototype will help you mitigate risks and avoid having to step back every time a problem appears, resulting in extra costs.
Fixing the problems after the product's launch will cost ten times more than eliminating them in the initial stages of the app development. As the project gets into the development process, it gains more functionality and complexity; thus, it requires more time and resources to detect, test, and fix the mistakes.
#4 Get Feedback Before App’s Launch
Feedback is what feeds your product growth. It is a vital component to remain in demand and recognized around the world. Therefore, even a raw version of your application may show you what features your users want to add/remove, change/modify to create a better product.
#5 Accurate Validation of App’s UX
User experience defines the app's usability and acceptance by your target audience. By creating a solid UX design, you discover how easy it is to find the menu, find out how the app works, and explore its full functionality - UX represents how users interact with your platform. With this in mind, an app’s prototype helps you get valuable feedback from its users to decide whether the functionality works properly or needs more development.
#6 When Company Branding Matters
You will probably not become recognized the moment your application appears on Play Market or AppleStore. Thus, prototyping is your chance to announce the upcoming product prior to development and intrigue your future customers with its brilliant features.
Steps and Ways to Prototype Your Mobile App

Now that we’ve defined why prototyping is beneficial for startups and large businesses let’s see how to prototype an app.
Step 1: Build the Idea and Define the Problems It Will Solve
With the immense variety of applications offered to consumers these days, it might be hard to stand out from competitors and “buy” their attention. So, first things first, you need to know what exactly your application will do. Will it develop a dieting plan, help build a route, schedule doctor’s appointments, or send instant messages?
Let’s imagine that you aim to develop a custom dating application where people are looking for soulmates. So the prototyping platform should have a selling feature that will differentiate your offer from numerous others. Explore competitors: what they have, what they miss, what the customers need, and what you think will be useful.
For instance, one of the greatest weaknesses of the world-known dating platform Tinder is security. Users may use fake pictures or hide their family status. Considering this fact, make sure your application has a thorough verification process so that your customers will enjoy using the platform while feeling safe.
Professional and experienced KeyUA developers will help you discover the best features and create a user-friendly application!
Contact UsStep 2: Do Market Research and Identify Financial Potential
During this step, which can take from 1-3 weeks, your goal is to discover the following:
how many people are using similar platforms
what’s the profit of the company that runs this business
what’s the competition
how do similar applications make money
Let’s take a dating application as an example. Tinder has over 57 million users worldwide. 5.9 million have Tinder Plus and Gold subscriptions. Its parent company Match Group has generated around $444 million of revenues for the third quarter of 2018. 55% of Tinder users use the application every day, meaning that similar platforms would be in high demand.
Step 3: Time to Frame the Features and Functionality
This step is probably the most important in terms of building the core of your application. You may have a long list of features to discuss with shareholders, developers, and product managers.
Start with selecting the basic features and move on to choosing exceptional and unique, which will be a real breakthrough for your users. If some of your ideas for features lack research and definition, leave them for later discussion and focus on the ones that are ready to be implemented.
Step 4: UX Design
This step may start with creating a rough sketch to explain your specifications. One of the tips on how to deliver the information accurately to all shareholders is to categorize your UX screen functionalities. Typically, there are three divisions of screen scratch: dashboard, profiles, and matches. During this step, your team and you should decide which operating system your application will support - iOS or Android.
The OS will define the price for labor and development since you will require more specialists if you choose both operating systems or more.
KeyUA’s best developers are ready to help you build an Android app prototype or iOS-based platform. Delegate technical specifications to our team and get the best results in a short time.
Contact UsStep 5: App’s Wireframing
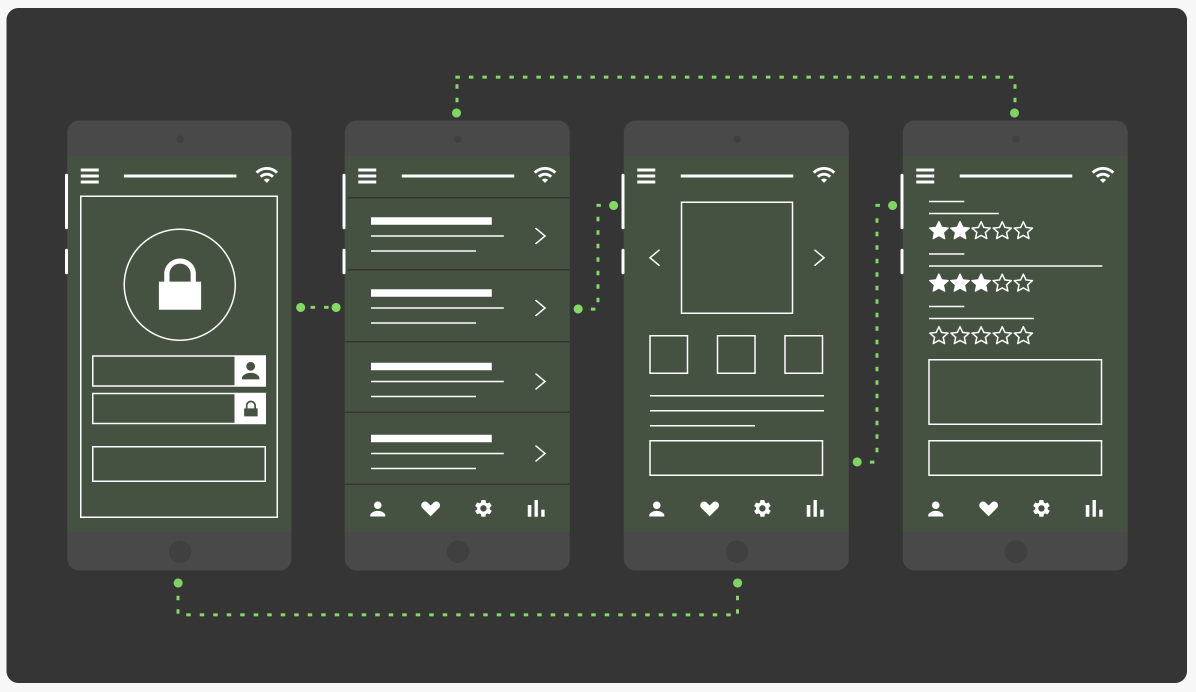
The next phase of the prototype mobile project is building the skeleton of your application. Wireframing the application presents a specific roadmap for your developers to see if they are moving in the right direction within the product's development.
In simple terms, wireframing is a set of blocks, lines, and sometimes short descriptions that outline your application.
Step 6: Testing the Prototype
Once the wireframing is agreed upon and established, you can start testing your application. This step requires thorough attention and diligence and can be done after the usability test is chosen. The prototype testing enables you to see how customers use your application, if all features and functionalities operate well, and how the app's interface appears. Moreover, testing the prototype is an easy way to fix and modify the features until you reach the desired quality.
Step 7: Turn the Wireframe to Design
When all the components are set up, and the testing is finished, hire designers to do the professional design for your application.
Once the design is done, your application is ready to be developed and win your customers’ hearts.
KeyUA designers implement the latest design technologies. It’s time to show the best capacity of your prototype and design a top-notch application!
Contact UsEssential Tools to Build a Prototype App
While wireframing your application, one trick to remember is using old and good paper prototyping. However, with technologies, you will get more professional results. Down below, we have listed commonly-used tools that will show you how to prototype an app to gain a competitive edge in 2021.
1. Marvel
This is a web-based tool for prototyping that is extremely easy to get started. The platform offers several subscription plans: $12/month for individual purposes and $42/month for small teams. Marvel has an extended package of features for large organizations, and the price varies based on your project.
Marvel allows you to upload the file directly from the platform and supports many types of files, such as GIF, PSD, JPG. Moreover, if initially, you created a paper sketch, take the picture and upload it to the platform to proceed with prototyping.
2. Framer
This tool deals with screen designs and is useful for its feature of creating animated prototypes.
Features: add text, change and insert shapes, build layers, choose colors
Pricing: 14-days trial version (full scope of features), Pro ($20/month), Custom (for enterprises and big projects).
The platform will help you create an iPhone app prototype as well as for web and Android-run applications.
3. Origami Studio
A perfect tool focused on the creation of mock-ups. Even though this platform is designed solely for Mac users, it allows you to preview the prototype on Android devices too. In Origami Studio, it is possible to copy and paste video tutorials, inserting Sketch documents and putting it into the native layer.
Origami Live is the companion application where the testing step is conducted. The process is simple - upload the prototype from the iPhone or other device to the desktop and get started.
4. Proto.io
This web-based tool for design has a rich library of interactions that quickly allows designers to apply them to the screen layer. The platform has a big support community, offering regular updates and improvements. Proto.io doesn’t require a code; thus, even a non-expert can access it.
End Notes
To develop a competitive and demanding application, creating a prototype is a must. Introduce the app to your potential users, brainstorm the idea, add distinctive features, implement the best technologies to generate a unique design, and test your platform to facilitate the development process. The question “how to prototype an app” has been answered, and now it’s time to build a team that will help you. KeyUA is a development company that offers ambitious and responsible IT experts that will interpret your ideas into technical specifications, implement best practices in design, and develop your application to meet your business goals.
We are excited to work on your app prototyping! KeyUA developers and designers are a dream team to build interactive and useful app prototypes!
Contact Us







 Unit 1505 124 City Road, London, United Kingdom, EC1V 2NX
Unit 1505 124 City Road, London, United Kingdom, EC1V 2NX

Comments
Leave a comment