In July 2020, there were over 5 billion unique mobile users, which accounts for 66% of the global population. This year, the number of mobile app downloads increased by 13% and reached 35 billion. Tablet users don’t lag by much. Currently, there are almost 2 billion users internationally. This means that the mobile application market is flourishing, and there is enough space for new products.
User interface creation is as challenging as developing software and can significantly influence the success of your app. The good news is that mobile design patterns for mobile applications may act as the basis for the future interface. The secret is simple: choose the most appealing template, hire a software development company, and your app’s interface will be flawless.
Below we will discuss the importance of mobile UI patterns, their pros and cons, and finding the best templates.
If you think good design is expensive, you should look at the cost of bad design.
Dr. Ralf Speth, CEO of Jaguar Land Rover

Impact of UX/UI Design on The Success of Mobile Applications
More than half of all web traffic is mobile, and 90% of mobile time is spent on applications. This is great news for app owners or those who are planning to launch one. However, to stand the competition, it is crucial to create a great product inside and out.
No matter how useful it is, usability and interface significantly impact the decision of whether to give the app a chance or not. An inconvenient or complex interface shapes a poor impression of a product, while a functional and user-friendly one may increase your revenues. When working on the app’s visual elements, you can increase the time people spend in it, build a strong personal brand, generate leads, and boost downloads.
If you don’t possess the necessary skills or prefer entrusting development to professionals, getting UI/UX design services is a great idea. Experienced designers know what features your app should include and how to make the product stand out against competitors.
Need quality UI/UX design? KeyUA has over 12 years of experience in the field and knows how to boost conversion.
Get In TouchAdvantages of UI/UX Pattern Libraries
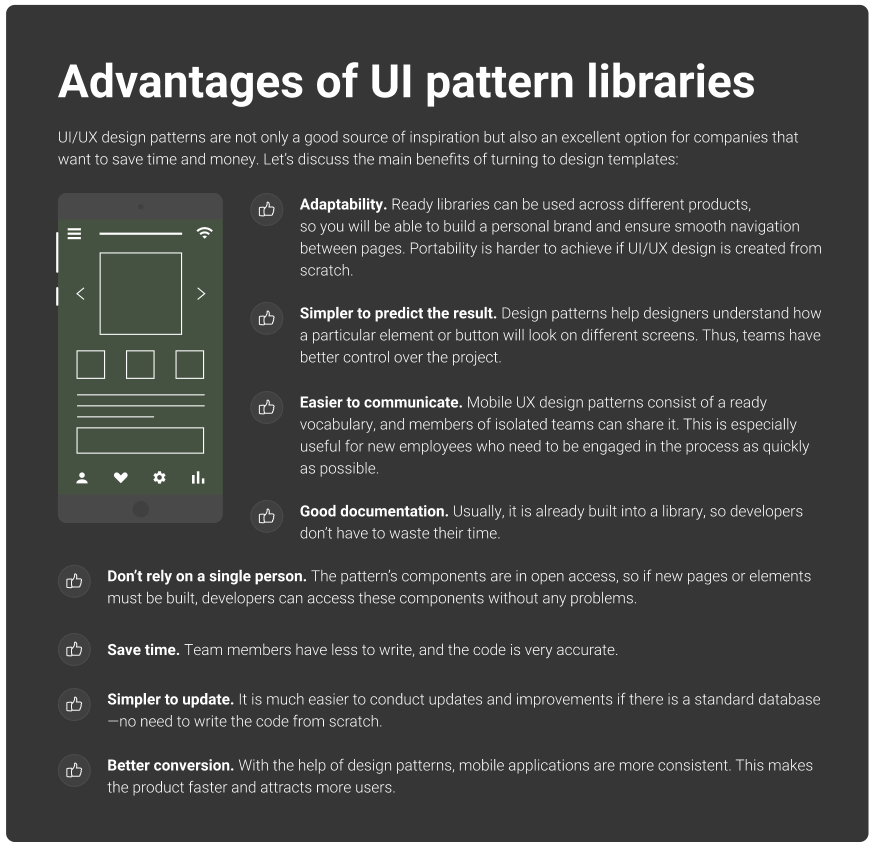
UI/UX mobile design patterns are not only a good source of inspiration but also an excellent option for companies that want to save time and money. Let’s discuss the main benefits of turning to design templates:
Adaptability. Ready libraries can be used across different products, so you will be able to build a personal brand and ensure smooth navigation between pages. Portability is harder to achieve if UI/UX design is created from scratch.
Simpler to predict the result. Design patterns help designers understand how a particular element or button will look on different screens. Thus, teams have better control over the project.
Easier to communicate. Mobile UX design patterns consist of a ready vocabulary, and members of isolated teams can share it. This is especially useful for new employees who need to be engaged in the process as quickly as possible.
Good documentation. Usually, it is already built into a library, so developers don’t have to waste their time.
Don’t rely on a single person. The pattern’s components are in open access, so if new pages or elements must be built, developers can access these components without any problems.
Save time. Team members have less to write, and the code is very accurate.
Simpler to update. It is much easier to conduct updates and improvements if there is a standard database—no need to write the code from scratch.
Better conversion. With the help of mobile app design patterns your apps become more consistent. This makes the product faster and attracts more users.

Disadvantages of UI/UX Design Pattern Libraries
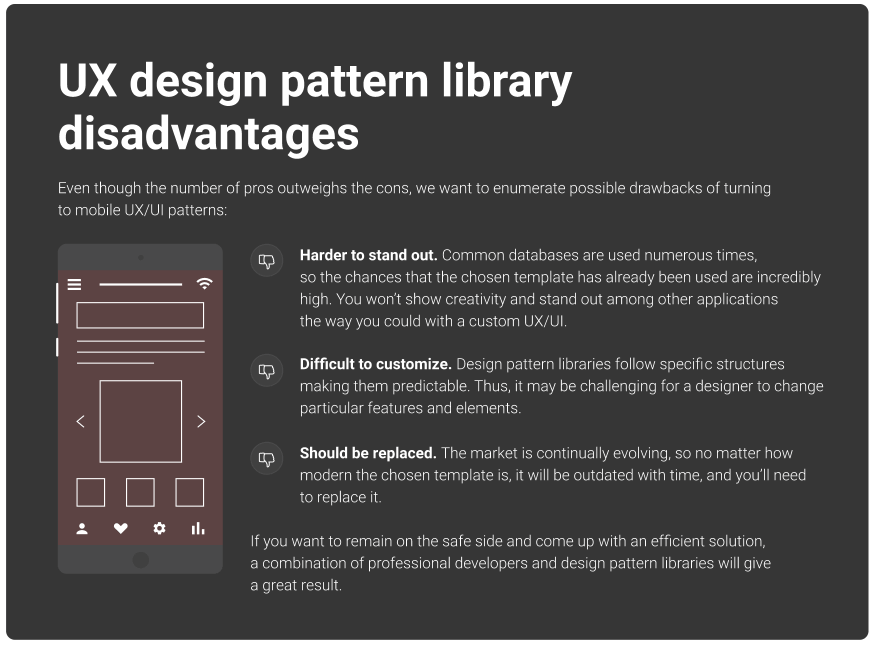
Even though the number of pros outweighs the cons, we want to enumerate possible drawbacks of turning to mobile UX/UI patterns:
Harder to stand out. Common databases are used numerous times, so the chances that the chosen template has already been used are incredibly high. You won’t show creativity and stand out among other applications the way you could with a custom UX/UI.
Difficult to customize. Design UI pattern libraries follow specific structures making them predictable. Thus, it may be challenging for a designer to change particular features and elements.
Should be replaced. The market is continually evolving, so no matter how modern the chosen template is, it will be outdated with time, and you’ll need to replace it.
If you want to remain on the safe side and come up with an efficient solution, a combination of professional developers and design pattern libraries will give a great result.

KeyUA creates custom mobile solutions tailored to your needs. We study your goals and offer the best UX/UI design decisions.
Get A ConsultationThe Best Libraries With Mobile UI Design Patterns
Estimations are that in 2023, the mobile app market will generate over $935 billion in revenues, and the numbers will continue to increase year after year. That is why creating a competitive, user-friendly, and smooth application is a must.
For maximum convenience, developers and businesses utilize design pattern libraries. They consist of templates that contain solutions and features for UX/UI design. Let us discuss the best libraries in the modern market.
1. Pttrns
Pttrns is one of the biggest libraries on the Internet, containing templates for iOS and Android applications. They have been on the market for over 7 years. Distinguishing features:
Convenient navigation tab on the left
Patterns sorted by date
Premium subscription
2. Lovely UI
This mobile design pattern library has a huge collection of user-experience elements like buttons, badges, and customization. Distinguishing features:
Users can track the latest trends
Has an RSS feed
Patterns for all operating systems
3. Figma
As of April 2020, this prototyping instrument is valued at over $2 billion. Its primary goal is to help designers with UX/UI, but it also acts as a vector graphics editor. Distinguishing features:
Designers can publish their works
Offline features for Windows and macOS
4. Little Big Details
This monile UX patterns library boasts a large number of templates and interfaces for designers. There is an archive where anyone can track design trends over time. Distinguishing features:
A rating system based on likes
Design tips
A chance to share favorite templates
Patterns sorted by categories
5. UX Archive
UX Archive is an excellent source of inspiration for content and design instruments. The platform has a minimalistic design and is simple to use. Distinguishing features:
Plenty of ideas for icons and animation
Comparison of different design solutions
Templates are sorted by task
6. Adobe XD
Another UI pattern library worth mentioning is Adobe XD. There are versions for all operating systems, including iOS, Android, and Windows. This design tool for websites and applications was created and published by Adobe Inc. Distinguishing features:
Creation of animated prototypes
Opens files from Photoshop, After Effects, and Illustrator
Allows using voice commands
7. iOSpirations
Even though the owners haven’t published anything new in a while, users actively share patterns and designs. Distinguishing features of this UI pattern library:
A drop-down menu
Users can rate and comment on different templates
Newsletters with the latest updates
8. Android Niceties
This platform contains numerous ideas for Android developers and designers on UX/UI and wireframe. The website can also be useful for iOS enthusiasts. Distinguishing features:
Links to apps that have used a particular pattern
Posts have tags, so it is easy to find the necessary one
Navigation is simple and clear
9. UI Scraps
This blog has plenty of useful information on user interface and design in general. Jason Robb, UI Scraps’ founder, collects good and bad interface patterns to help users choose. Distinguishing features:
Comments from other users with tips
You can learn from someone else’s mistakes
All posts are categorized
10. Mobile Patterns
This website has an extensive library of UI and UX mobile patterns for Android and iPhone. The platform is easy to navigate and boasts modern designs. Distinguishing features:
20 categories with interface features
A drop-down menu
Search bar to find a particular template
UI Mobile Design Patterns Which KeyUA Experts Utilize
KeyUA specialists use such popular libraries as Figma and Adobe XD. Both mobile UI patterns contain the latest examples and mobile design patterns that can significantly improve efficiency and time spent on the design process.
However, we prefer a personalized approach, and the majority of tasks are completed manually. It allows us to create a unique product adjusted to the client’s needs and expectations. Design pattern libraries can help choose a direction, but the rest is in our experienced specialists’ hands.
Conclusion
Design pattern libraries have a significant number of benefits, including cost reduction and a better vision of the future product. If you choose a user interface pattern library discussed in this article, you’ll get a full package of advantages over competitors. To achieve even better results, hire a team of developers who know how to use UX/UI design libraries and are ready to offer their solutions.
If you have a mobile application or want to create one, KeyUA is the team you are looking for. With 12+ years of experience and over 120 successful completed projects, we know exactly how to create a great user experience and interface. Contact our specialists and get a detailed consultation.
Your product needs a smooth interface to improve user experience. We know how to attract new visitors and make them want to stay.
Contact Us







 Unit 1505 124 City Road, London, United Kingdom, EC1V 2NX
Unit 1505 124 City Road, London, United Kingdom, EC1V 2NX

Comments
Leave a comment