The travel industry has become increasingly digitized over the last few years. Travel agencies and other related services cultivate their online presence to respond to changes in customer behavior.
More than 80% of people search for travel information online. A Statista report shows that 65% of revenue from global tourism was generated through online channels in 2020. The growing demand logically breeds supply.
But how to make a travel agency website to make your services more attractive online than competitors? Find out how to create such a website and how much it may cost.
Reasons to Develop a Travel Agency Website
The last year brought incredible losses to the global travel industry due to the COVID-19 pandemic. In 2021, people are once again traveling more actively, and the demand for online travel services is growing. According to the Travel Leaders Group, about 70% of people plan to vacation in 2021.
Considering that 8 of 10 customers book their travel online, running a travel business without a website is impossible. Here are a few more online travel statistics to prove this idea:
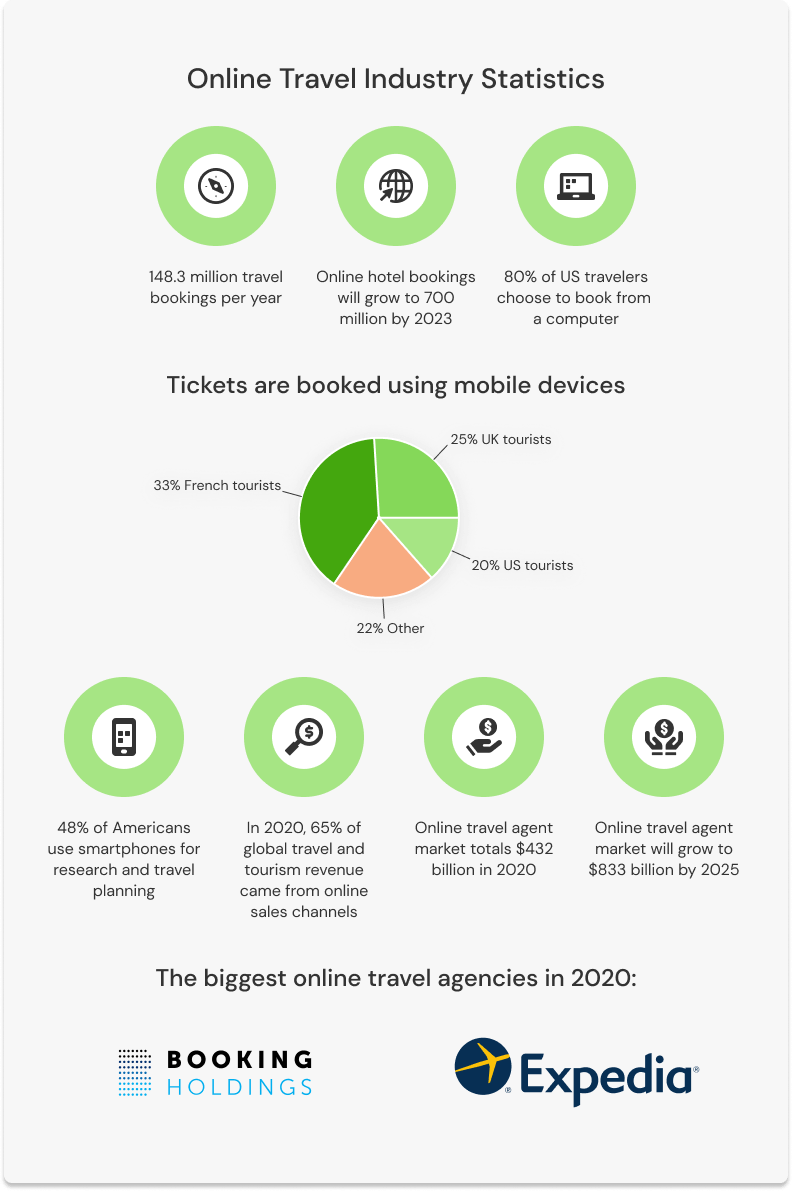
- 700 million people will book hotels online by 2023
- 148.3 million travel bookings are completed online every year
- 80% of US travelers prefer booking from computer
- 20% of US, 33% of French and 25% of the UK tourists make bookings using mobile
- 48% of US users use their smartphones exclusively to research and plan their trip
- In 2020 65% of global travel and tourism revenue came from online sales channels
- The online travel agent market was $432 billion in 2020, projected to reach $833 billion by 2025
- Booking Holdings and Expedia were the biggest online travel agencies in the world in 2020

Why a website and not an app? Well, mobile applications are dominating in many service categories. However, 80% of US customers prefer to make bookings via laptop, not a mobile device. That is why you first need to think about travel website development and then create a mobile application as an additional sales channel.
Besides the customer preferences, there are many more reasons why you need to consider creating a website for your travel business:
- Credibility: it is hard to imagine a business without an online presence. People do not want to spend their time walking from office to office to choose a travel agency or find the required destination at a suitable price. They do all of the research online. Having a website provides credibility for your company. In the travel industry, it is not enough to just have profiles on social media.
- Availability: many travelers decide to book a tour during non-business hours. A website provides the ability to use your services 24/7.
- Visual and intellectual impact on the audience: the website content with its eye-catching photos, appealing descriptions, and easy and quick customer journey from start to checkout may impact the user’s decision to purchase from your agency. A website is a powerful marketing tool to present the company’s services as maximally attractive for customers.
- Online booking engine: it’s quicker and cheaper for a company to process bookings made online. And it’s handier for the majority of customers.
- Client reviews: people trust other people more than any advertisement or promotional content. By placing a client review section on the website, you can significantly boost loyalty to your brand.
- Building partnership with related service providers: a travel business highly relies on cooperation with other service providers. You can create a travel website to build a robust partner network to extend your services and conquer new markets.
- Sales & lead generation: present your tour packages and sell them via your online platform. Your website will generate more leads and sales within the comprehensive search engine optimization and online marketing promotion.
Not only do travel agencies benefit from creating a travel site. You can create a travel review website where tourists share their traveling experience and leave feedback regarding hotels, restaurants, carriers, etc.
You can create a travel portal to collect tour prices from different providers, a hotel booking website, or a travel blog. Depending on the type of travel website, there are multiple monetization strategies available. Check our guide in the nearest future on «How to Monetize a Travel Website».
Must-Have Features for Travel Website Development
There are two significant types of travel websites: travel bookers and travel blogs. A travel booking website can be a specific agency’s website or a reselling service that helps other providers find customers at a special commission.
A travel blog can contain descriptions of different travel locations, show reviews, tell about personal traveling experiences.
The required type defines how to make a travel website for your purposes and its features. First, let’s focus on a traditional travel agency’s website to analyze what features would be great to implement in such a product.
A modern website for a travel agency is not an introductory gallery of available tours and services. Instead, it should be a comprehensive web application where users can review available options, filter the ones that fit their requirements and make a purchase. Essential features to start building a travel website include the following:
1. Responsive Design
More than half, 54.8%, of total web visits are mobile, according to Statista. If the website is not mobile-friendly, 55% of users won’t engage with a company. A poor mobile user experience can seriously damage your brand and reputation. That is why it is vital to create responsive, mobile-friendly travel website design layouts for your travel website.
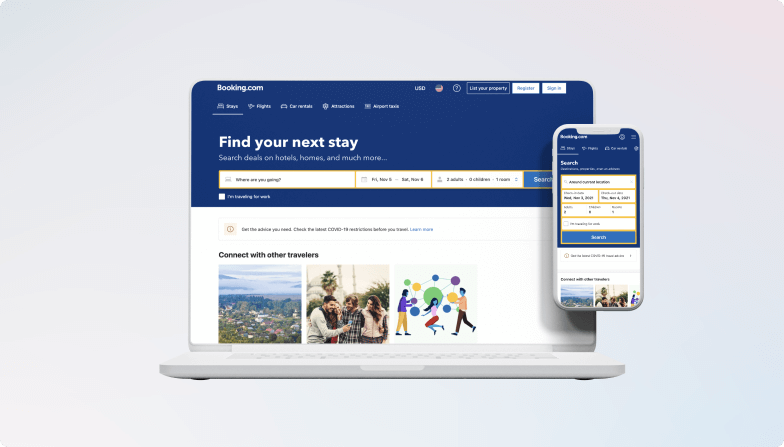
Such a design adapts to different screen sizes and resolutions, making it convenient to use all the site’s features on any supported device. Check the booking.com website to test the responsiveness in all its power.

Booking.com Responsive UI
2. Simple Search Filters
Searching and filtering options are the key UI elements. Most users come to a travel agency website to find a suitable tour or a hotel. While there are multiple search options besides location, you need to make locating them comfortable for a user. Avoid messing up the interface with a too-long list of available search categories.

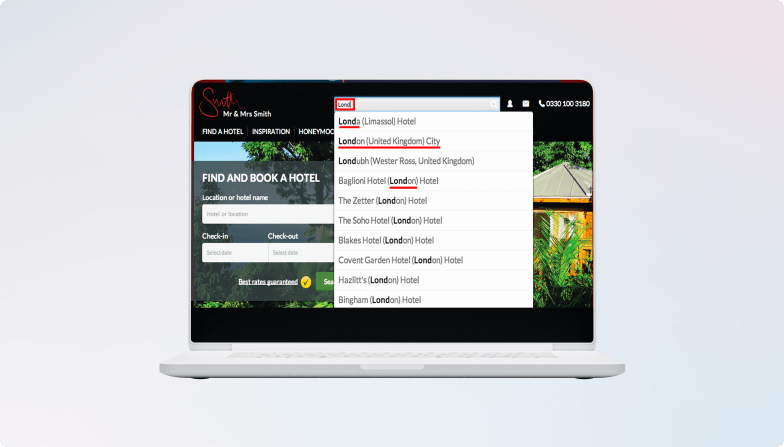
Predictive Search
It would also be great to do a predictive search to choose the required hotel names or cities by the first characters entered. It saves time and helps find the desired item even if a user doesn’t remember its full name, a common occurrence among travelers.
3. Appealing Visuals
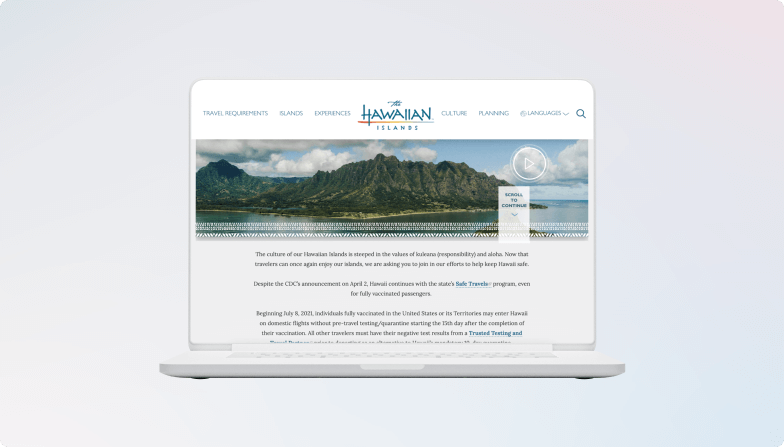
Besides direct access to the agency’s features, a website should create a particular mood and make a user want to book travel right here and right now. HQ photos and videos with bright, eye-catching scenes from travel destinations, hotels, and restaurants are vital for this purpose.

HQ Photos for A Travel Website
Don’t save on the graphic content quality or size. Instead, let users enjoy their full beauty and colors. However, make sure all those graphics don’t affect the website’s performance.
4. Favorites
People spend a lot of time researching possible destinations and can hardly choose quickly. They prefer selecting suitable offers and then comparing them, reading reviews, and thinking over each one for some time.
Implement the ability to add the listings to Favorites to come back and make a purchase later. Put it somewhere in the profile section and place a ‘Favorites’ button into the navigation bar for quick access if a user is logged in.
5. Clear Pricing Without Hidden Fees
Imagine the competition around the travel industry and a user finally decides to become your customer and book a tour on your side. When they go to the checkout page, they see an amount different from the one set in the catalog. It is one of the most significant bounce triggers. Make sure you list the actual pricing of every item you offer so that no hidden fees are revealed during the checkout process.
6. Google Map Integration
Google Map integration allows checking the chosen venues on the map, displaying the nearby infrastructure, viewing photos and descriptions for each point, etc. It would be great to use these gro-based features on a travel website to make it more interactive.
7. Real-Time Online Booking
Most companies develop a travel website to allow online access to tour booking features. To provide real-time data updates in your catalog, enable a property management system (PMS). It will help keep the information like check-in and check-out dates, destination, contacts, and other data up-to-date.
8. Easy & Quick Checkout
The checkout process should be smooth and easy to complete, as a user has already spent much effort choosing the tour and deciding to spend money on your website.
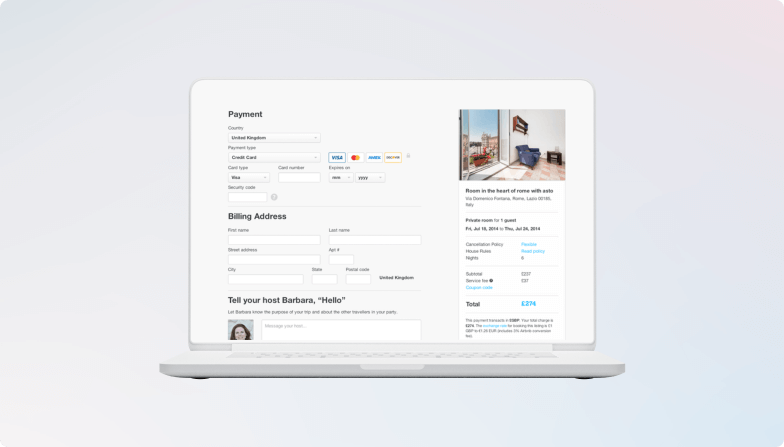
Ensure your checkout form doesn’t contain any unnecessary fields so that a user doesn’t have to enter more information than needed. For example, it would be great to let users save their payment details and billing address so they won’t have to enter this data again and again.

Airbnb.com Checkout Form
Multiple payment gateways are also a big plus. Customers highly appreciate flexibility in the accepted payment methods. Focus on those that are more popular among your target audience.
Would you like to implement the best pack of features for your travel website? Consult KeyUA software and marketing experts to get a first-class solution.
Get In Touch9. Access to Customer Assistance
Think about what customer assistance options you would like to provide. The most basic options are a contact form for email assistance, a callback request, and a phone call button. Also, think about a FAQ section that would contain answers to the most common questions regarding your services.
These are the must-have features for building a travel website. Standard features like registration, login, profile section should also be on board. The features from the list above are enough for an MVP version. It can further be extended with more valuable options to enrich the customer experience:
- A customer review section: people trust other people more than any promo material. Having reviews from real people positively impacts your customers’ loyalty and helps them choose a suitable tour.
- Blog section: the travel-round content is endless, and tourists like reading and watching related information. A blog section is also great for monetization and making different cross-promo marketing campaigns with partners.
- Advanced customer support options like a real-time chat or an AI-powered chatbot
- Appealing and informative text content to describe services, destinations, hotels, etc. It could be a powerful SEO tool to improve the website ranks in Google search results.
- AR/VR capabilities: running a virtual tour to the desired venue, getting a 3D overview of the nearby territories can be a nice add-on that website visitors may like.
- Big Data: big data analysis works well for generating predictions and recommendations for website visitors. Based on their previous behavior, you can provide more personalized CX.
Think about these features as the next step of your website development after an MVP is successfully launched.
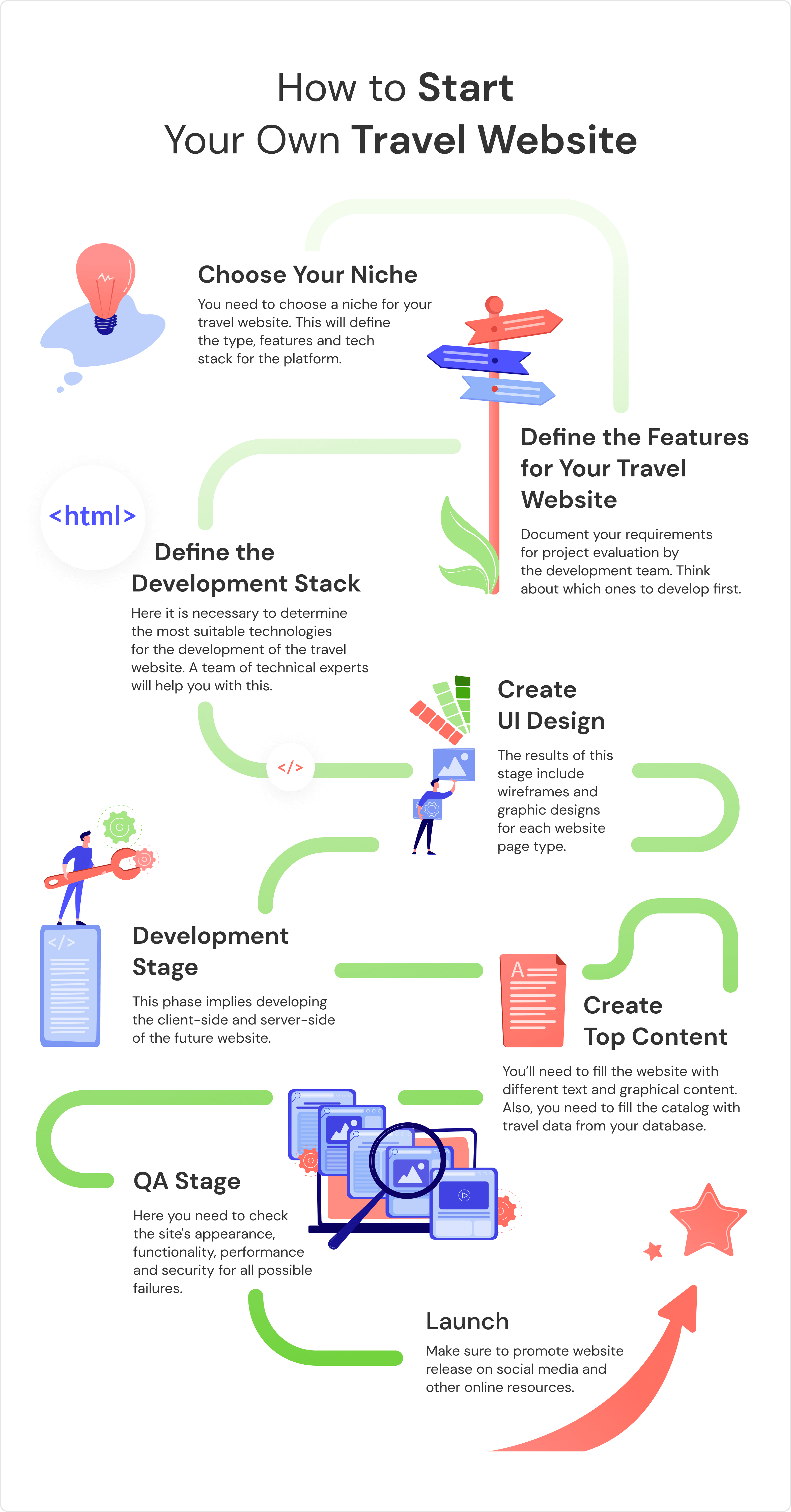
8 Steps to Make a Travel Website
The process of travel website creation includes the research, development, and post-development sections. Here is a rough plan of how to build a travel website from scratch.

Step 1. Choose The Niche
The niche defines the type, features, and technologies for the future website. For example, there are online tour operators, hotel or ticket booking services, travel blogs, and much more. Find out more about all existing travel website types in our future blog post.
During this stage, clarify the following criteria:
- services you would like to offer through the site
- target customer categories
- Set the business goals you’re planning to attain
You should have a clear vision of your future website, like a tool for reaching specific commercial goals.
Step 2. Define The Features
After you’ve clarified your niche and audience, it’s time to list the desired features and requirements for the development. Document your requirements to let the future team estimate the project and allocate necessary resources for implementation.
After listing all desired features, think about which to develop first and which ones can be postponed to the subsequent releases if there are specific time or budget limits.
Step 3. Choose the Development Stack
After specifying the requirements, address them to a qualified development team to estimate how much it will cost and how long it may take to create a website you need. Then, based on the project specs, your technical experts will recommend the suitable development approach and technologies. There are two available options to go for:
- Out-of-box solution: taking a content management system or specialized platform and customizing it for your specific needs. The main pros are saving time and costs on development. The cons include different limitations in functionality and a lack of brand identity.
- Custom software development: you can build a travel website from scratch. The advantages are completely fitting your requirements and the ability to implement unique features and design. The disadvantages are mainly related to a bigger budget and timeframe compared to using ready-made platforms and solutions.
Each approach implies using different technologies to provide the required functionality, performance speed, and security. Partner with an experienced development team to recommend the best options for your project.
Step 4. Create UI Design
The UI design stage implies creating wireframes for each type of website page with all UI elements. Investigating the typical user scenarios and generating storyboards can help choose the right elements and locate them properly. The results of this stage include wireframes and graphic designs for each website page type. Additionally, creating a clickable website prototype is possible to see how it may look after being coded.
Step 5. Develop the Website Code
This phase implies developing the client-side (front-end development) and server-side (back-end development) of the future website. First, turn wireframes and designs into the code, making them functional. Then, connect UI elements to the database, programming all necessary features. All this scope of work should be adequately planned and fulfilled by the team. A project manager (or sometimes a few PMs) coordinates the joint work of front-end and back-end developers.
Step 6. Create Content
Besides feeding the catalog with travel data from your database, you’ll need to fill the website with different text and graphical content. For example, you should prepare texts and photos for each page, various banners, a motto, maybe have some longer texts for SEO purposes. Take care to compose a content plan that includes every piece of content you’ll need to get done before the website launch. Then let copywriters, marketing specialists, and designers work on it.
Step 7. Quality Assurance
The website should be properly tested before the launch. A QA team should check Its visual appearance, functionalities, performance, and security for all possible failures. It is essential to reveal and fix all bugs before the public release.
Step 8. Launch!
Finally, your travel website is ready to go public and receive its first visitors. Make sure to promote its release on social media and other online resources to attract visitors. It’s time to add your website URL to your team’s business cards.
A website requires constant maintenance and troubleshooting after the release. Growing traffic loads, new data, functionality upgrades, administration issues — all this requires continuous technical assistance to provide trouble-free online customer service. In addition, digital marketing support, SEO-optimization also bring results only if constantly performed.
Would you like to know how much it will cost to create a travel website based on your requirements? Let us estimate your project.
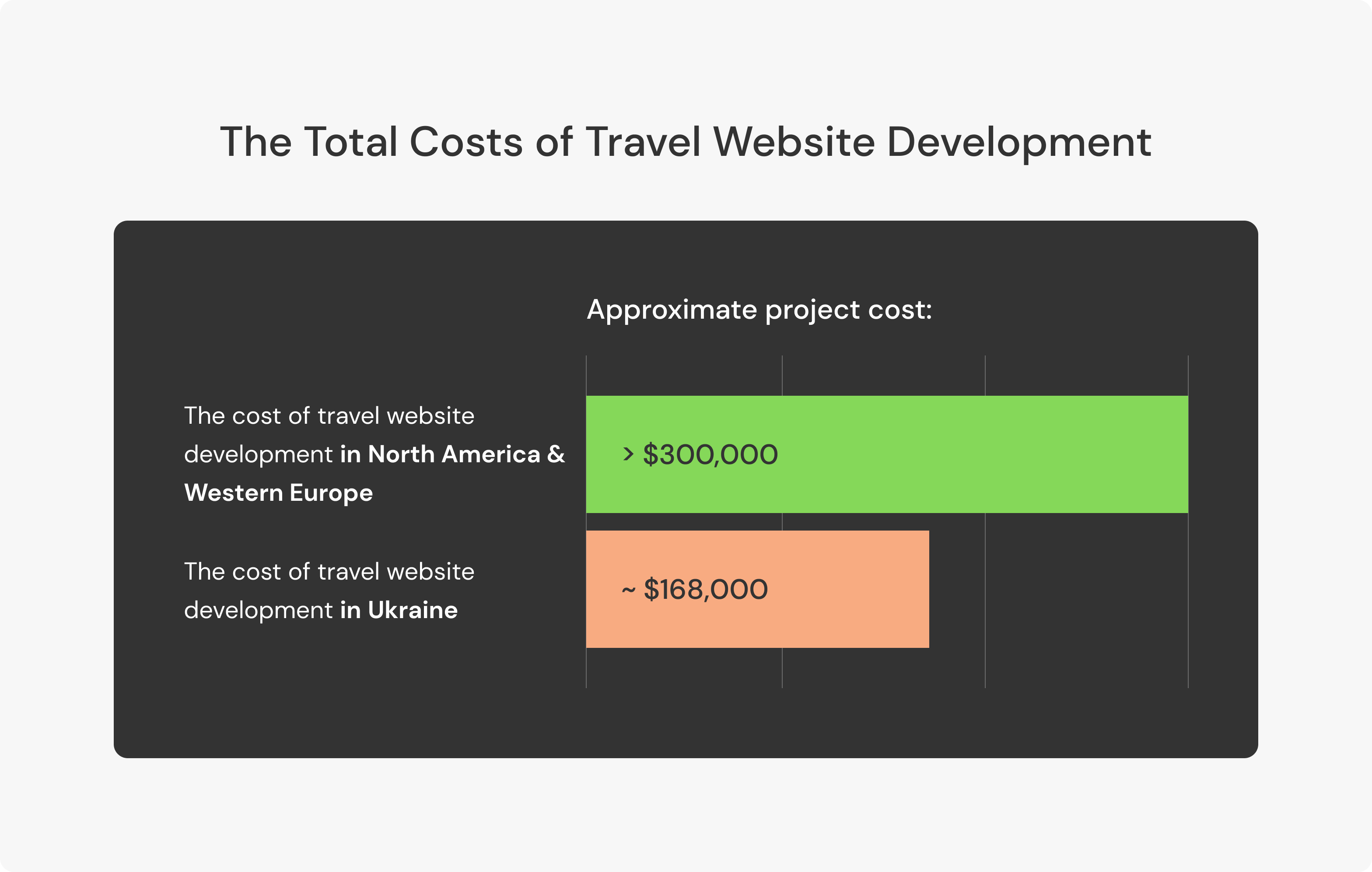
Send DetailsHow Much Does It Cost?
The total cost of the travel website development project depends on a few criteria:
- Project scope and complexity
- The chosen tech stack
- The team size
- The deadline
- The team’s location and rates
The location of the team defines their hourly rates. According to Upwork, the hourly rates for web development ranges from $15/hr to $136/hr. The top rate for a front-end developer is $100/hr and $150/hr for a back-end developer. Developers from North America and Western Europe traditionally charge the most.
In contrast, developers from Asia and Africa offer the cheapest service. If you are wondering how to create a travel website at a minimum price, consider the best price-quality combo by hiring an outsourcing partner from Eastern Europe. The average rate there is $35/hr, ranging between $20/hr and $50/hr in Ukraine, which provides an optimal price-quality ratio.
Consider first working on an MVP version with minimum features required for your online presence. After that, it would be reasonable to set a more extended deadline, as a tight timeframe requires a bigger team and higher rates to complete everything in time.
A team for a custom travel website development should include:
- 1 project manager
- 1 designer
- 2 front-end developers
- 2 back-end developers
- 1 QA specialist

Considering an average rate of $35/hr for Ukrainian specialists and a project duration of 6 months, the approximate project cost is about $168,000. To get a precise estimation based on your specific requirements, please consult our software development experts.
Final Thoughts
A website is a must for a travel industry player to function online. While in many other areas, customers prefer mobile apps, travelers book tours, hotels, and tickets online, mostly on their computers. Comprehensive online booking features built into a handy, up-to-date, and mobile-friendly user interface are what modern customers prefer.
As a result, a travel website can become the leading source of clients and sales for your agency. The KeyUA team has extensive experience in creating products for the travel and tourism domain. We’ll be happy to provide technical and marketing assistance for your travel website development.
Need experts to make your travel website up and running? Feel free to hire experienced KeyUA developers.
Contact Us







 Unit 1505 124 City Road, London, United Kingdom, EC1V 2NX
Unit 1505 124 City Road, London, United Kingdom, EC1V 2NX

Comments
Leave a comment